Insites Benutzerhandbuch
Ihr Insite aufbauen
Insites sind 3D-Web-Simulationen, die aus 360°-Fotos erstellt werden. Sie verknüpfen Ihre Medieninhalte mit den Elementen im Raum. Bildschirme können live sein, Objekte bewegen und verändern sich, Video, Text und Bilder werden dort platziert, wo es sinnvoll ist.

Der Aufbau eines Insite ist eine Zusammenarbeit. Unsere Kunden entscheiden, was sie selbst tun möchten und können, und wir kümmern uns um den Rest. Alles, von der Fotografie über den Aufbau der Welt bis hin zum Authoring, können Sie selbst in die Hand nehmen. Dieser Leitfaden erklärt, wie Sie mit Insites unglaubliche immersive Erlebnisse schaffen können.
Production Stages

Erzeugen von Panoramabildern
mit Fotografie, 3D-Computergrafik oder KI

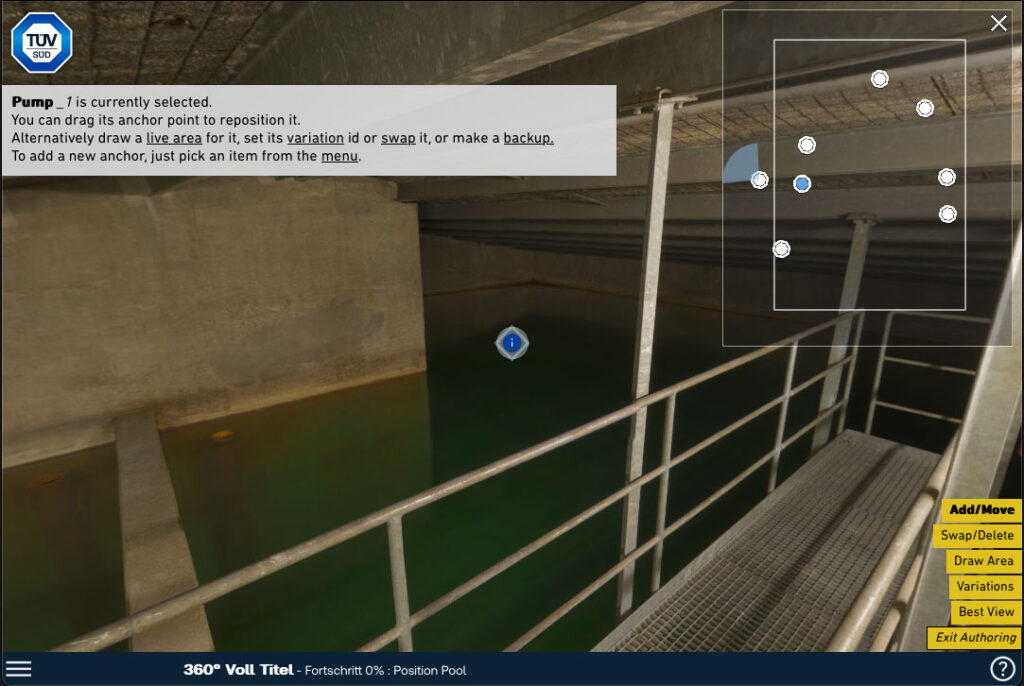
Der beste Weg, einen Raum einzufangen, ist eine gute Kamera. Wir verwenden professionelle Ausrüstung und Techniken, um das Beste aus jedem Raum zu machen, den wir fotografieren. Wir können auch einen Raum komplett aus computergenerierten 3D-Objekten erstellen. Manchmal kombinieren wir beides, um die Realität des ursprünglichen Raums mit zusätzlichen Objekten zu erweitern.

Generieren Sie eine Online-3D-Simulation
mit unserem Builder-Tool

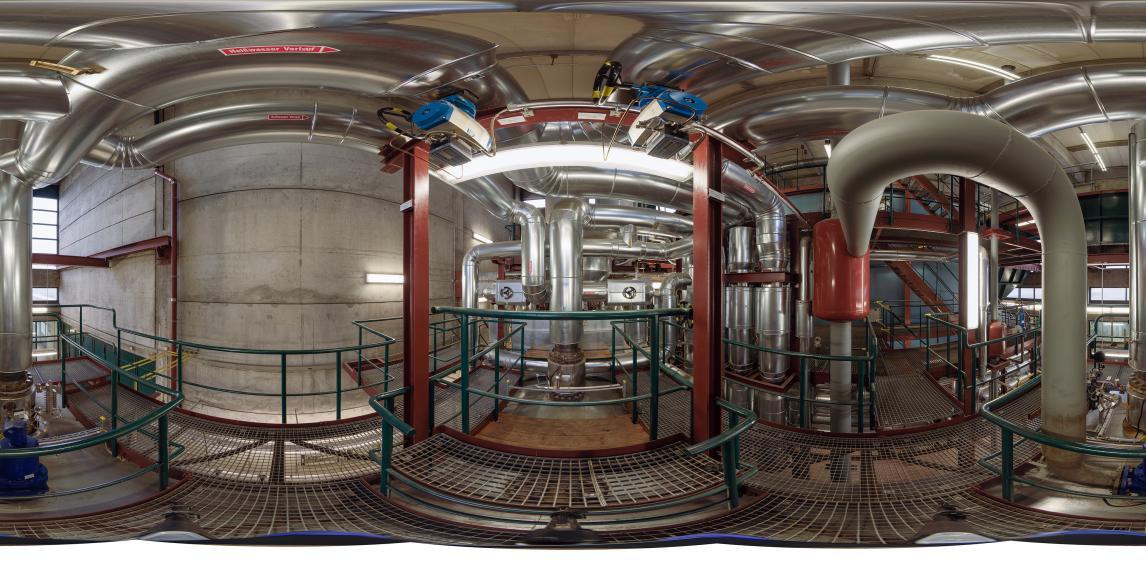
Eine Reihe von Panoramabildern wird in einen virtuellen 3D-Rundgang umgewandelt, wodurch eine interaktive Online-Raumvisualisierung entsteht. Dieser Prozess erfolgt mit Builder, einem Blender-Plug-in, das für die Erstellung immersiver Umgebungen entwickelt wurde. Sobald die Umgebung eingerichtet ist, können Sie sie durch optionale Elemente wie eingebettete Bildschirme, Video-Avatar-Hosts und animierte Sequenzen erweitern, je nach den Anforderungen Ihres Projekts.

Wie jede andere Website bietet auch die Insites-Plattform eine anpassbare Benutzeroberfläche mit Grafiken, Schriftarten und Farben, die die Identität Ihres Unternehmens widerspiegeln. Elemente wie Karten, Menüs und Symbole können an das Design Ihrer virtuellen 3D-Tour oder Online-Raumvisualisierung angepasst werden. Darüber hinaus können Animationen eingesetzt werden, um die Interaktivität zu verbessern und ein intensiveres Erlebnis zu schaffen.

Definieren Sie Ihre Text- und Medienelemente
mit unserem Content Management System

Mit unserem maßgeschneiderten Content Management System können Sie Inhalte erstellen und organisieren und dabei nach Bedarf Medien einbinden. Sie können festlegen, wie die Informationen in Ihrem virtuellen 3D-Rundgang oder Ihrer Online-Raumvisualisierung angezeigt werden, indem Sie bestimmen, wie sie sich verhalten, wenn sie angeklickt, mit dem Mauszeiger überfahren oder im Menü angezeigt werden. Diese Flexibilität gewährleistet ein interaktives und immersives Erlebnis, das auf die Bedürfnisse Ihres Projekts zugeschnitten ist.

Platzieren Sie Ihren Inhalt an der richtigen Stelle
mit unseren Online-Authoring-Tools

Mit unseren Live-Authoring-Tools können Sie Hotspots in der gesamten virtuellen 3D-Tour platzieren und so die im Content Management System erstellten Inhalte auslösen. In jeder Phase können Sie Ihre Inhalte aktualisieren und das Erlebnis verfeinern, um eine nahtlose und ansprechende Online-Raumvisualisierung zu gewährleisten.

Schließen Sie Ihr Projekt ab und präsentieren Sie es online
in einem LMS oder auf Ihrem Server

Sobald der Erstellungsprozess abgeschlossen ist, kann die Website auf verschiedene Arten veröffentlicht werden. Sie kann auf unserem Server gehostet werden, oder Sie können ein Lieferpaket für das Hosting auf Ihrem eigenen Server oder in einem Lernmanagementsystem erstellen. Darüber hinaus kann das Projekt jederzeit überarbeitet werden, so dass Sie nahtlos und ohne Komplikationen eine aktualisierte Version von Insites erstellen können.
Inhaltsverwaltungssystem
Einführung


Erste Schritte
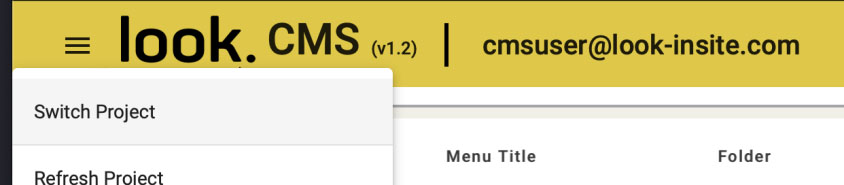
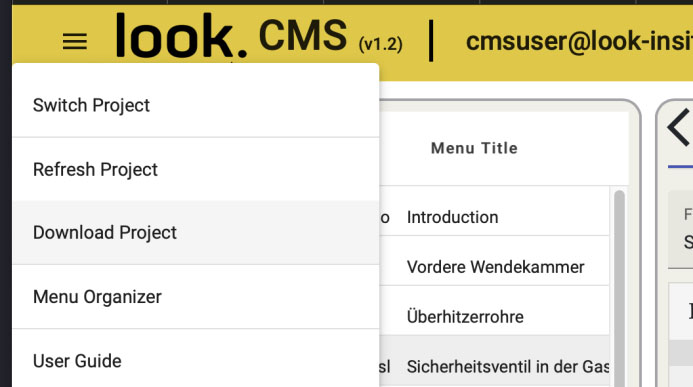
Um mit der Erstellung Ihrer Insite zu beginnen, folgen Sie diesem Link und melden Sie sich mit den angegebenen Anmeldedaten beim CMS an. Jede Insite wird aus einem einzigen CMS-Projekt erstellt. Wenn Sie an mehreren Projekten arbeiten oder auf ein früheres Projekt zurückgreifen möchten, können Sie über das Menü in der oberen linken Ecke zwischen den Projekten wechseln.


Layout
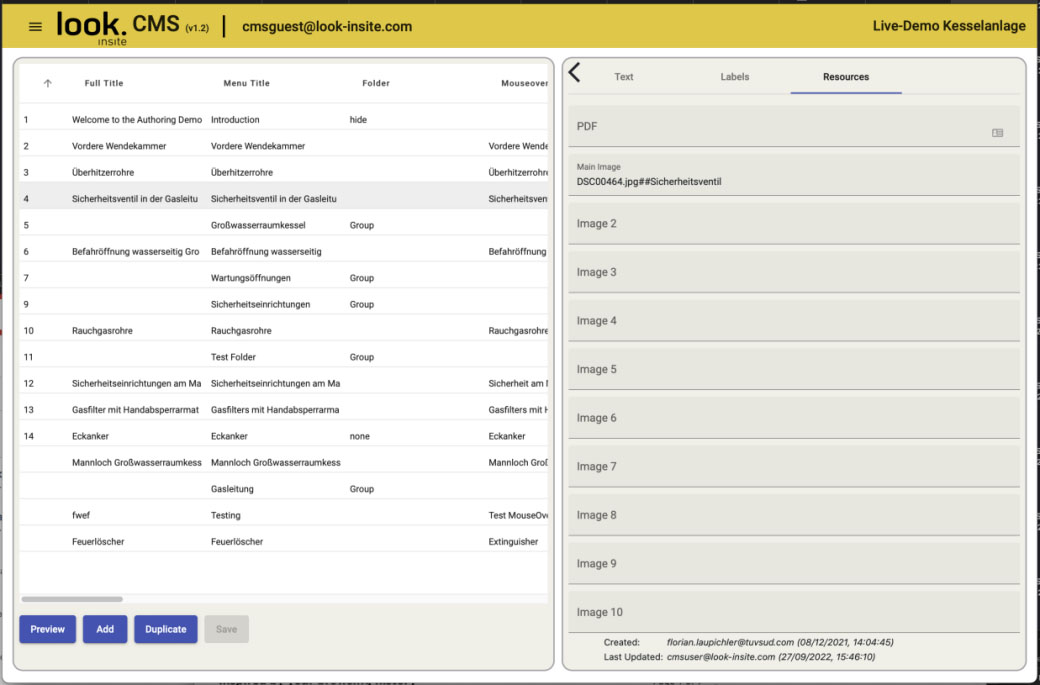
Das CMS ist sowohl als Tabellenkalkulation als auch als Texteingabeformular angelegt. Sie können das Texteingabefeld auf der linken Seite ausblenden, indem Sie auf den Pfeil in der oberen rechten Ecke des Feldes klicken.

Spreadsheet
Das linke Bedienfeld funktioniert ähnlich wie die üblichen Tabellenkalkulationseditoren. Sie können die Spalten ziehen, um sie neu anzuordnen,

Sie können die Zeilen auch alphabetisch ordnen, indem Sie auf die Spaltenüberschriften klicken.

Um Text in das Arbeitsblatt einzugeben, doppelklicken Sie einfach auf die Zelle und geben ihn ein.

Wenn Sie fertig sind, klicken Sie auf eine andere Zelle oder auf Speichern. Wenn Sie auf eine beliebige Zelle klicken, wird das entsprechende Produkt im Texteingabeformular ausgewählt.


Adding, Deleting, and Enabling Products
Um ein Produkt hinzuzufügen, klicken Sie auf die Schaltfläche „Produkt hinzufügen“ in der unteren linken Ecke.

Um ein Produkt zu löschen, klicken Sie auf das Mülleimer-Symbol ganz rechts im Arbeitsblatt.

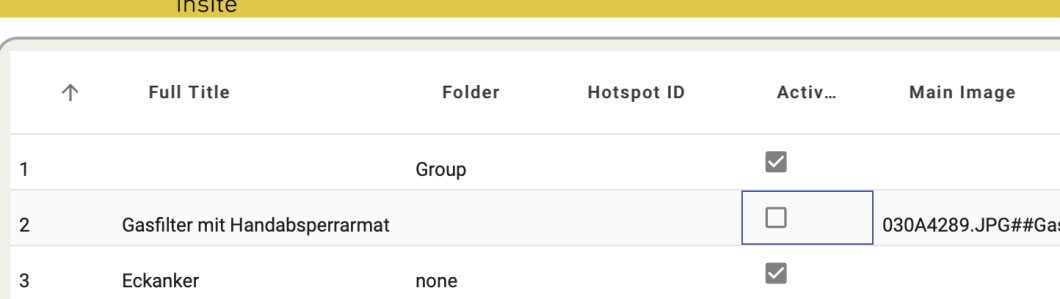
Das Kontrollkästchen „aktiv“ steuert, ob die Details eines Produkts in Ihrem Insite angezeigt werden sollen. Wenn Sie es deaktivieren, wird das Produkt nicht angezeigt.


Etiketten und Titel
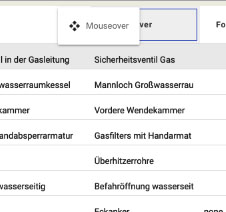
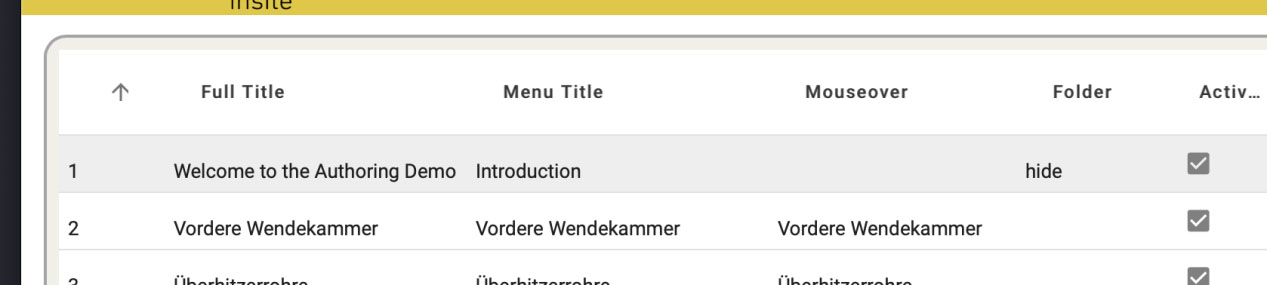
Your product is referenced in your insite in various ways. Full Title, Menu Title and Mouseover are set in the content management system and the result is visible in the Insite once it’s been reloaded.
 Full Title
Full Title Mouseover
Mouseover Menu Title
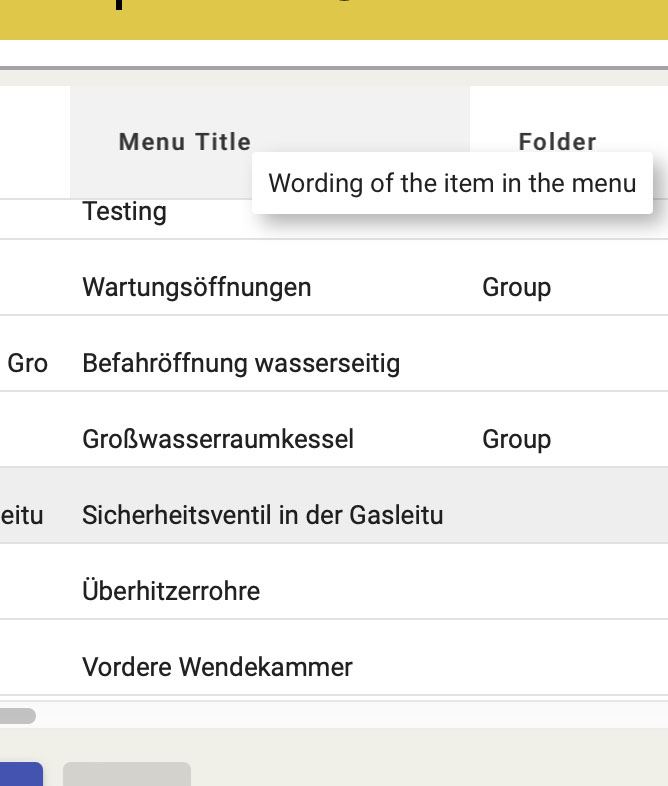
Menu Title- Full Title – The name that appears at the top of the floating info panel.
- Menu Title – Wie das Info-Element im Menü erscheint. Er kann kürzer oder prägnanter sein oder muss sich deutlich von anderen Einträgen unterscheiden.
- Mouseover – der Wortlaut, der erscheint, wenn der Benutzer den Mauszeiger über den Infopunkt bewegt. Dies kann auch eine Unterzeile wie „für Informationen klicken“ enthalten.

Automatische Etikettierung
When Menu Title and Mouseover are left empty they will automatically display the wording from Full Title. So to save time you only need to enter a value for Full Title. But if you want to have special wording you always have the option.
Text Formatting in Menu Title and Image Label Fields
Kommas und Apostrophe in den Feldern Menu Title und Bildbeschriftungsfeldern werden in Ihrem Insite nicht korrekt wiedergegeben. Bitte verwenden Sie die folgenden Formatierungskürzel, um sie zu ersetzen.
Komma (,) = §
Apostroph (‚) = ª

Sichern Sie Ihr Projekt
It’s important sometimes to know that you can make changes and then restore the status from before. In order to do that go to the top left hand menu and click download project. This will store the status of the CMS at that point.

Please be aware that restoring a project will delete the current content. If you have any reservations simply contact us and we can organise it for you.
Arbeiten im Team
Es ist möglich, mit einer Gruppe von Kollegen an demselben Projekt zu arbeiten, aber es ist wichtig zu vermeiden, dass zwei Benutzer gleichzeitig dasselbe Produkt bearbeiten, da Sie die Änderungen des anderen überschreiben könnten.
Während der Teamarbeit ist es hilfreich, das Projekt regelmäßig auf dem Server zu aktualisieren, um die neuesten Änderungen Ihrer Kollegen zu sehen. Um das Projekt neu zu laden, wählen Sie einfach Projekt aktualisieren aus dem Menü oben links.

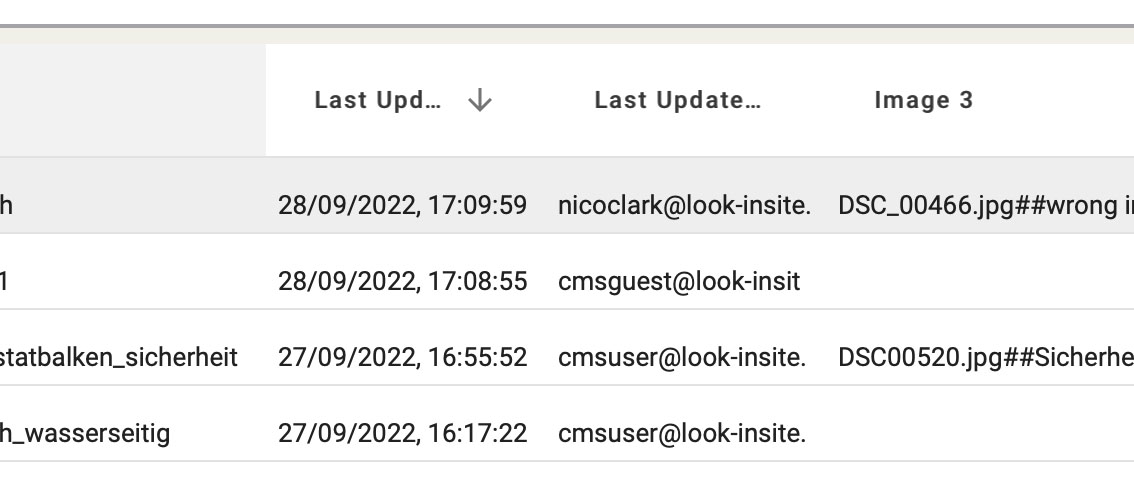
 Sie können den Zeitpunkt und den Autor der letzten Bearbeitung eines Produkts in den Aktualisierungsspalten der Tabelle und am unteren Rand des Texteingabeformulars sehen.
Sie können den Zeitpunkt und den Autor der letzten Bearbeitung eines Produkts in den Aktualisierungsspalten der Tabelle und am unteren Rand des Texteingabeformulars sehen.

Transferring Content from a Spreadsheet
Auf Wunsch können wir das CMS auf der Grundlage einer Kalkulationstabelle befüllen. Alternativ können Sie die Produkte auch manuell einzeln eingeben.
Anzeigen der Ergebnisse
Während des Erstellungsprozesses werden wir normalerweise ein Live-Projekt für Sie einrichten. Das bedeutet, dass Sie Bearbeitungen im CMS vornehmen können und die Ergebnisse sehen, sobald Sie Ihr Projekt in unserem LMS oder Server neu laden.
Wenn Sie feststellen, dass ein erneutes Laden der Website nicht die Änderungen widerspiegelt, die Sie im CMS oder beim Authoring vorgenommen haben, müssen Sie möglicherweise den Cache Ihres Browsers leeren. Dies geschieht auf unterschiedliche Weise, je nachdem, welchen Browser Sie verwenden. Am einfachsten finden Sie das heraus, indem Sie z.B. „Cache leeren in Firefox“ googeln.
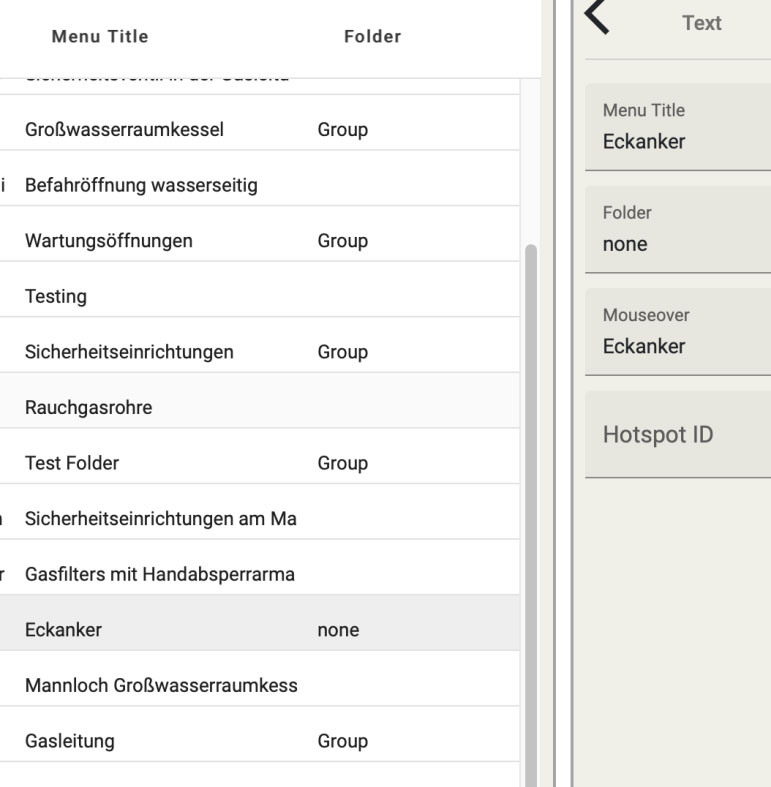
Menüs & Ordner

Organisieren Ihres CMS-Menüs
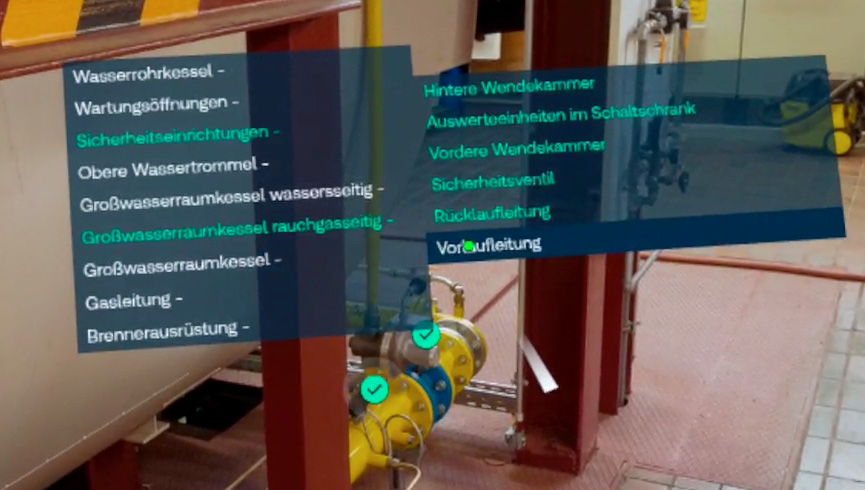
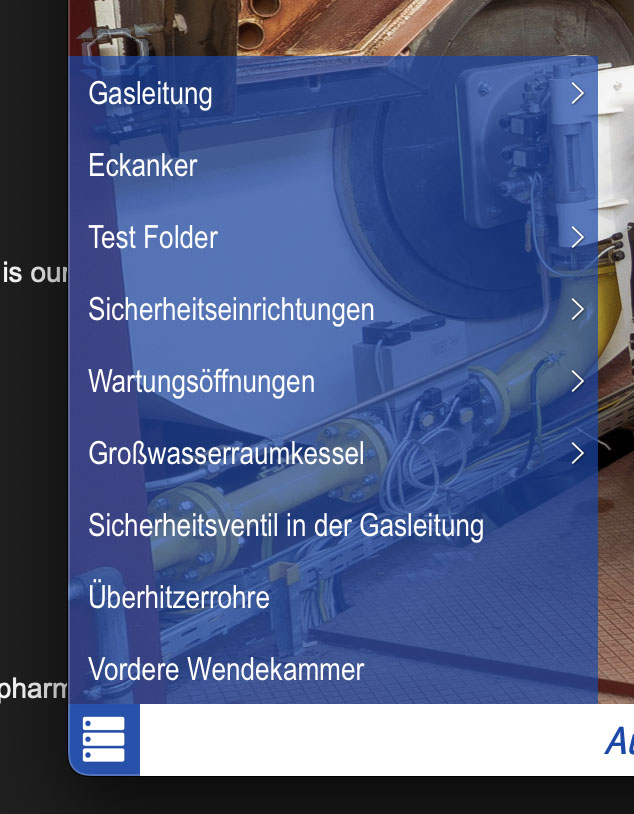
Der Inhalt Ihres CMS-Projekts kann als Menü in Ihrem Insite angezeigt werden.


Menu Titles definieren
The name of a product in the menu is defined in the Menu Title field.

Menü Beschränkungen
Die Höhe Ihres Webbrowsers begrenzt die Anzahl der angezeigten Menüpunkte. Wir empfehlen ein Maximum von **12** für reine Desktop-Internetseiten und **8** für Multiplattform-Internetseiten.
Wenn Sie mehr Menüpunkte haben, ist es hilfreich, diese in **Untermenü-Ordnern** anzuordnen.


Erstellen von Ordnern im CMS
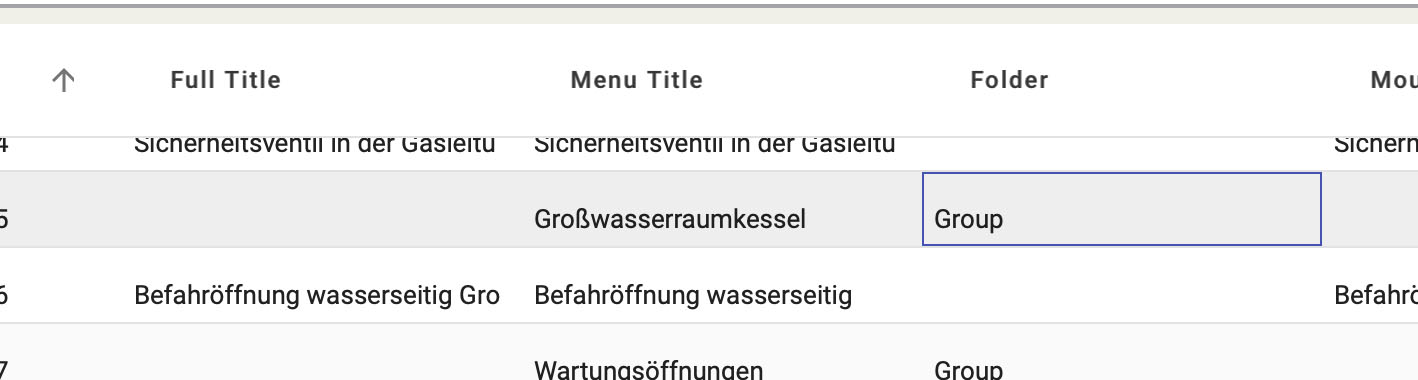
Im CMS ist es ganz einfach, Artikel in Ordnern zu organisieren. Definieren Sie zunächst die **Ordnerartikel**, indem Sie das Feld Ordner verwenden und einen Namen im Feld Menu Title Feld.

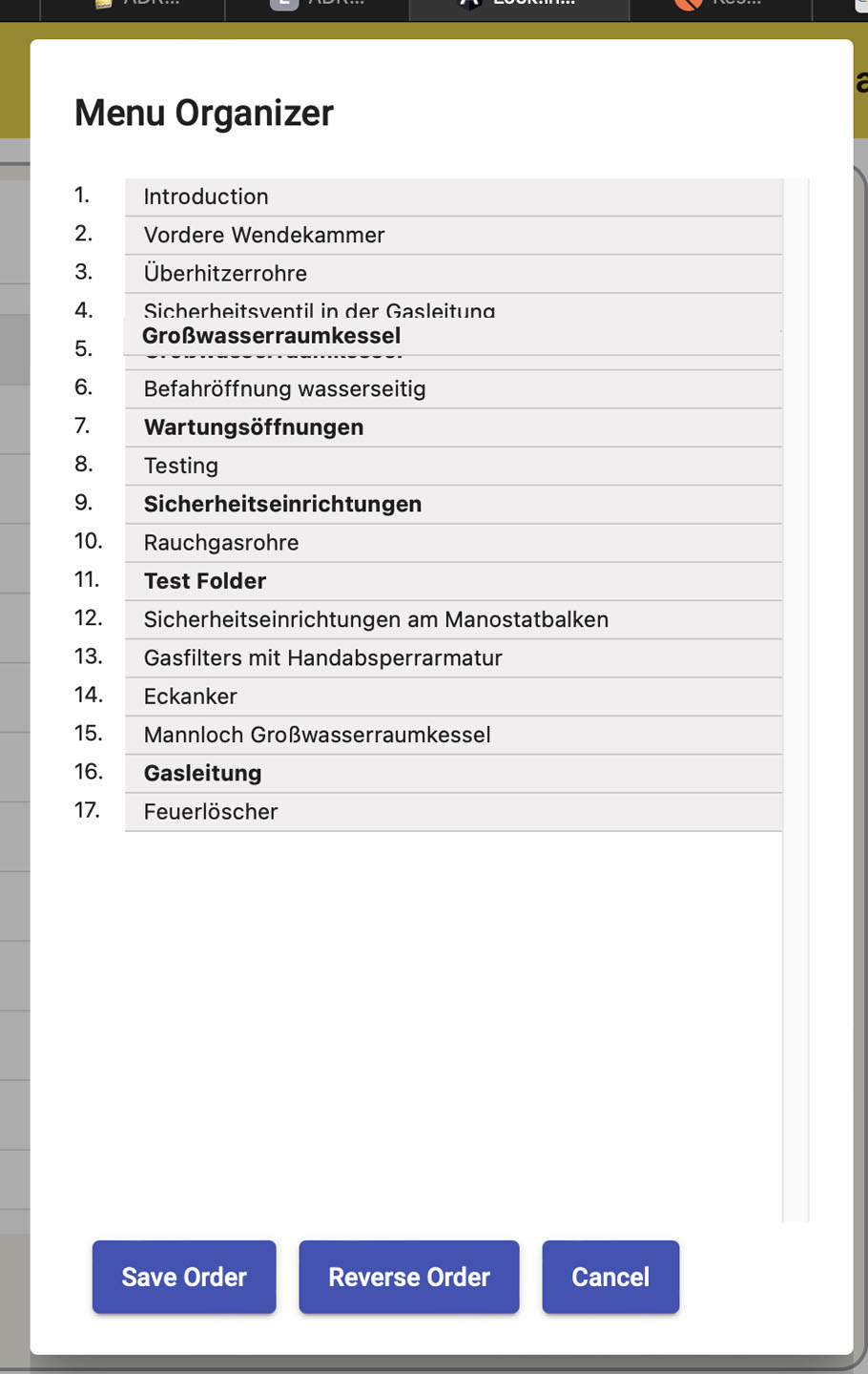
Verwenden des Menü Organizer
Mit dem **Menüorganisator**, der sich im **Menü oben links** befindet, können Sie Produkte ganz einfach in Ordnern anordnen.

Ziehen Sie die Objekte einfach per Drag & Drop** in einen Ordner.

Objekte außerhalb von Ordnern aufbewahren
Wenn Sie einen Artikel **außerhalb** eines Ordners aufbewahren möchten, schreiben Sie „keine“ in das Feld Ordner.

Hiding a Product from the Menu
Wenn Sie nicht möchten, dass ein Produkt überhaupt im Menü erscheint, geben Sie im Feld Ordner „ausblenden“ ein.

Text

Texteingabeformular
In das Texteingabeformular können Sie alle Informationen eingeben, die für die Erstellung Ihres Produkts erforderlich sind.

Klicken Sie einfach in das Feld, das Sie bearbeiten möchten, und nehmen Sie Ihre Änderungen vor. Wenn Sie in ein anderes Feld klicken, werden Ihre Änderungen gespeichert.


Registerkarten
Das Texteingabeformular enthält Registerkarten für die Eingabe des Haupttextfeldes, von Beschriftungen und Titeln sowie von Bild- und PDF-Ressourcen.

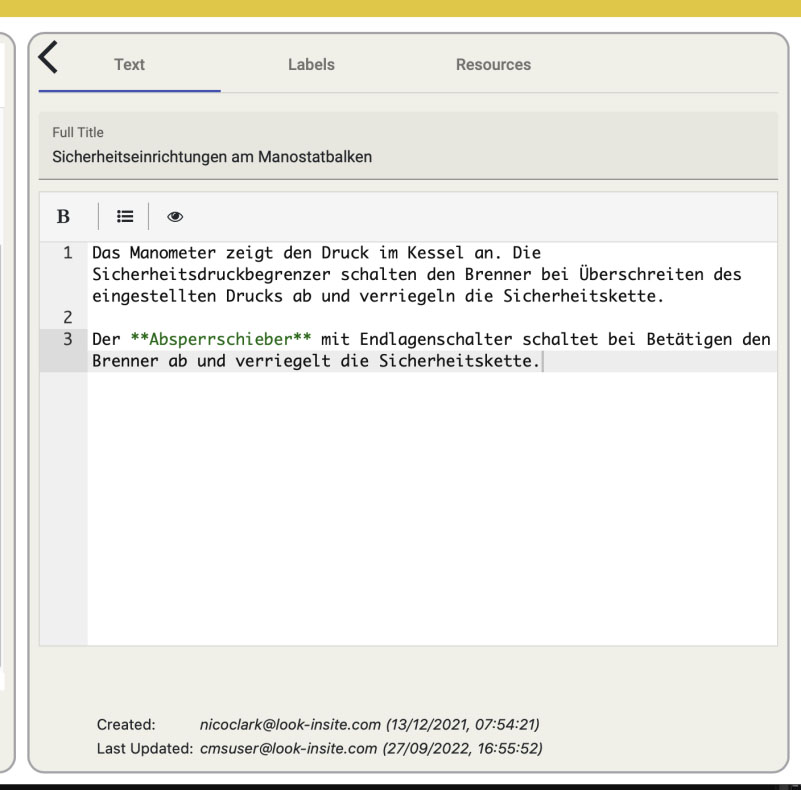
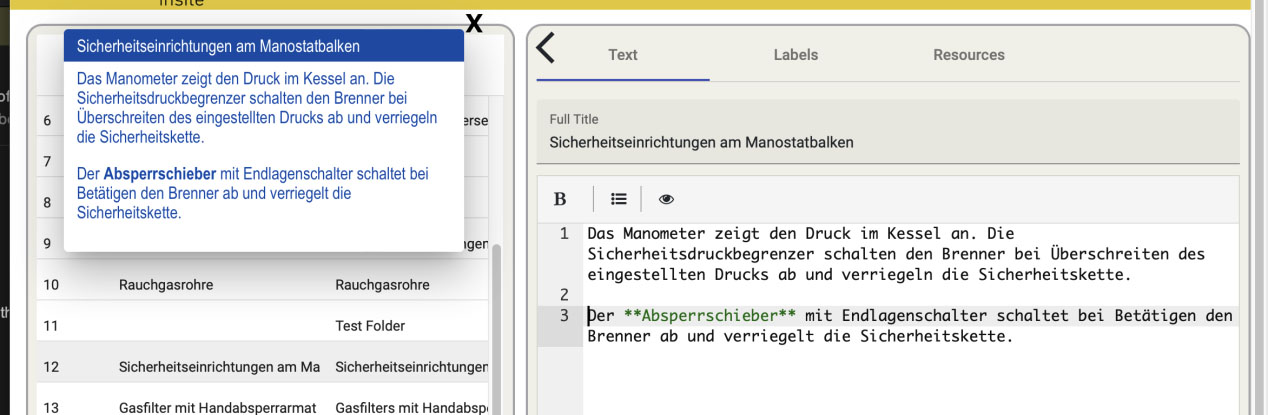
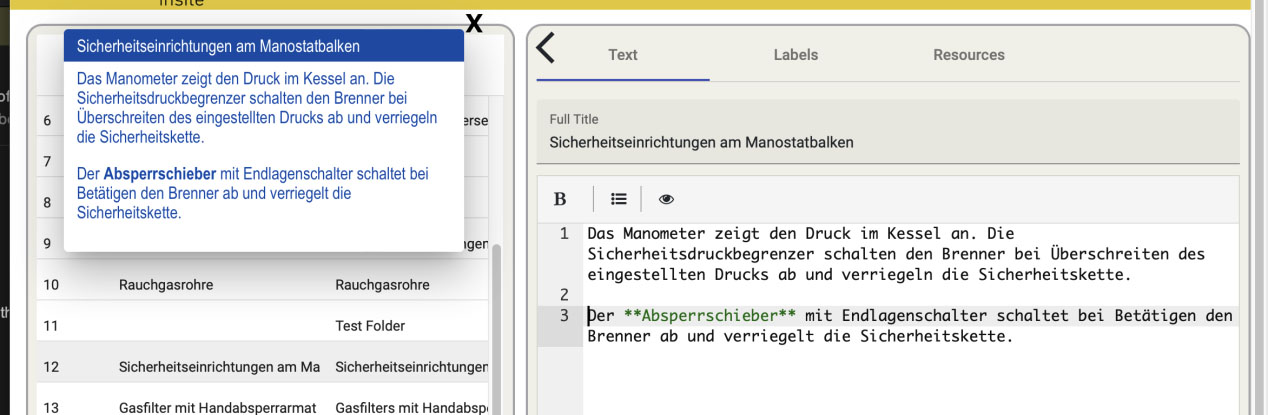
Das Textfeld
Das Textfeld stellt den Inhalt dar, der angezeigt wird, wenn ein Produkt angeklickt wird.

Eingeben Ihres Textes im Texteditor
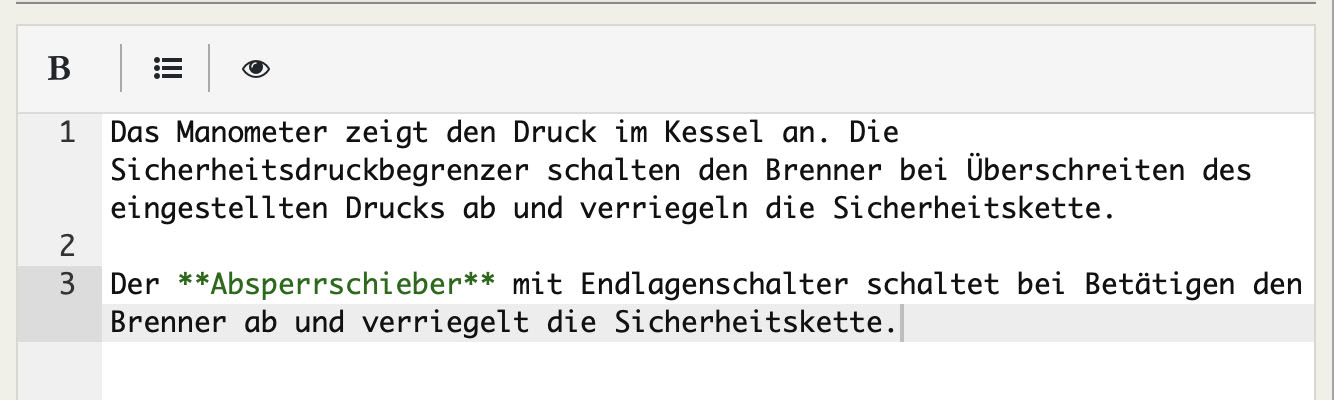
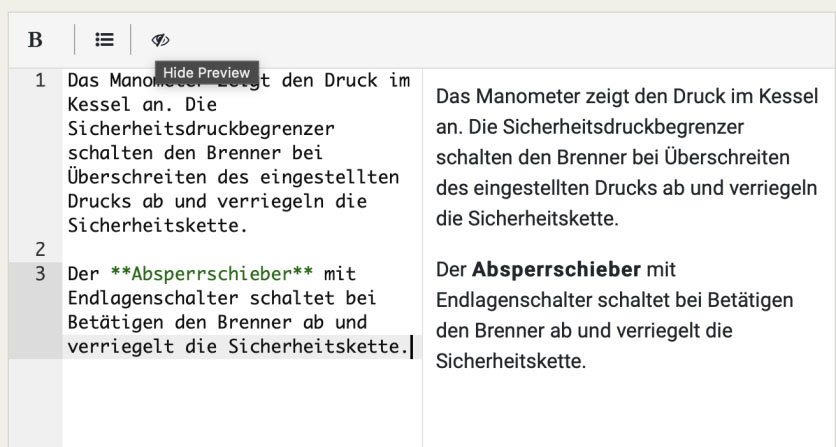
Das CMS-Textfeld verwendet das Markdown-System, um HTML-Text zu erstellen, der in Ihrem Insite konsistent angezeigt wird.


Previewing Your Product

Das Augensymbol am oberen Rand des Textfensters teilt den Markdown-Editor und bietet eine schnelle Vorschau.


Markdown Text Formatierung
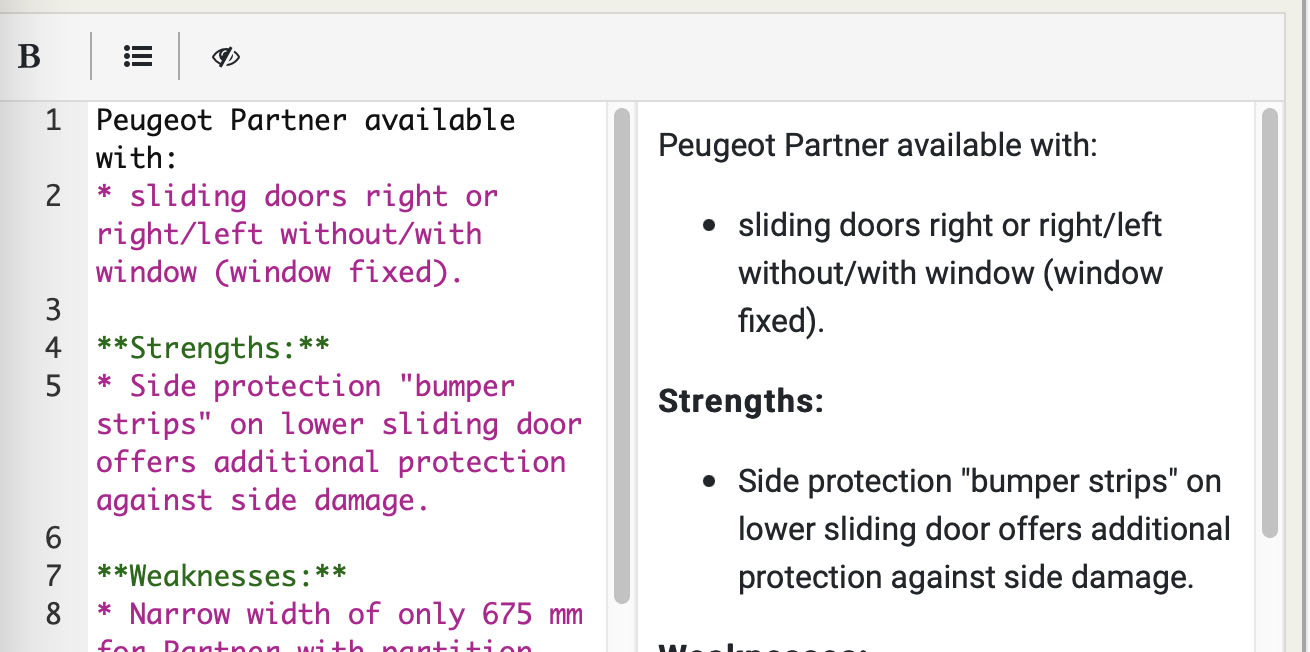
Das Look.insite CMS bietet eine Reihe von Schaltflächen zur Formatierung von Markdowns oberhalb des Textfensters.

| Format | Zeichenfolge |
|---|---|
| Neue Zeile | Leertaste + Enter |
| Aufzählungszeichen | * Leerzeichen |
| Fettdruck | **Ihr Text** |
Benutzerdefinierte Formatierung und HTML
Für fortgeschrittene Benutzer ist eine HTML-Formatierung innerhalb des Textfensters möglich.
| Formatieren | Abkürzung | HTML |
|---|---|---|
| Nicht-unterbrechendes Leerzeichen | — | |
| Nicht-trennende Bindestriche | -/- | – |
| Silbenpause | ~ | |
| Sternchen | * | * |
Wir empfehlen, HTML nur dann zu verwenden, wenn Markdown oder benutzerdefinierte Abkürzungen nicht ausreichen.
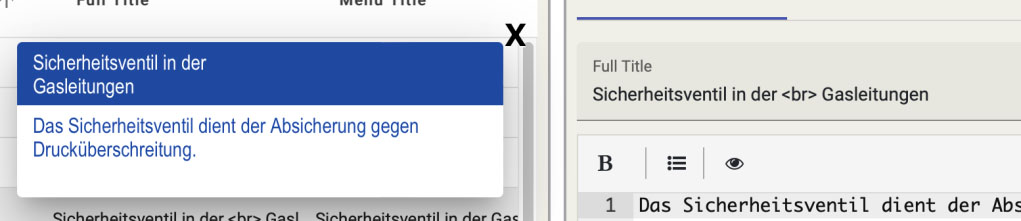
Zeilenumbrüche im Titel
Geben Sie <br> ein, um einen Zeilenumbruch in den Full Title eines Produkts einzufügen.

Medien

Bilder, Videos und PDFs
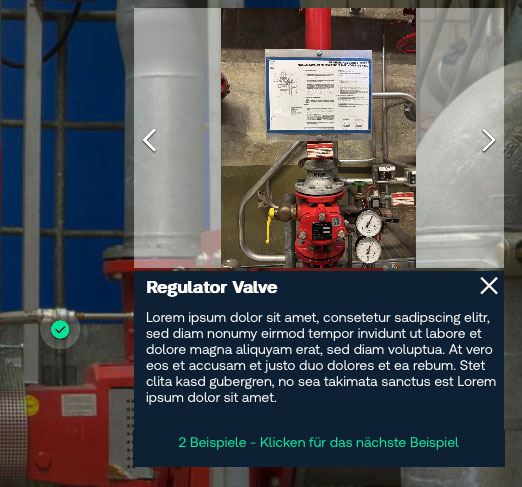
Bilder und Videos werden in einem schwebenden Panel angezeigt, wenn Sie auf den Hot-Point klicken. Links- und Rechtspfeile ermöglichen die Navigation durch Medienelemente oder die Anzeige im Vollbildmodus. PDFs können in einer zusätzlichen Registerkarte oder in einem schwebenden Fenster geöffnet werden.
Das Hinzufügen von Medien zu Ihrem Insite ist ganz einfach. Wir stellen Ihnen einen Ordner zur Verfügung, in dem Sie Ihre Dateien organisieren können. Sie referenzieren sie im CMS, fügen Etiketten hinzu und bestimmen ihre Reihenfolge. Aktualisierungen erscheinen sofort auf Ihrer Website.

Ressourcen wie Bilder und PDFs können innerhalb von Insites oder als Links zu zusätzlichen Browserfenstern angezeigt werden. Geben Sie einfach die Namen der Ressourcen auf der Registerkarte Ressourcen genau ein und stellen Sie uns die entsprechenden Dateien zur Verfügung.

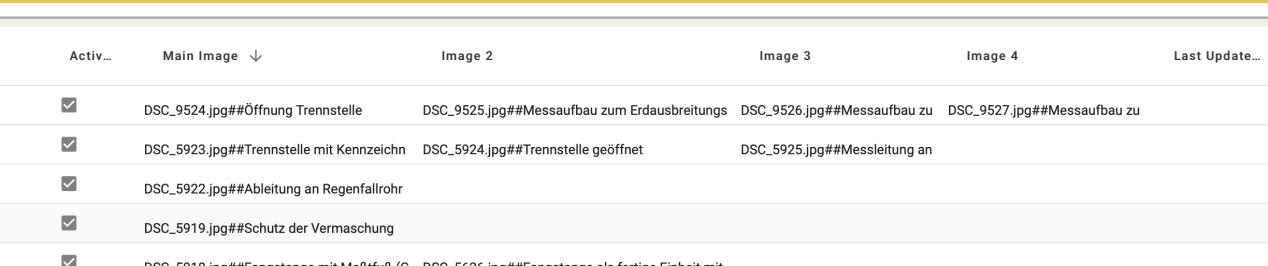
Mehrere Bilder
Mehrere Bilder werden in Ihrem Insite in einer Diashow im schwebenden Produktbereich und in der maximierten Ansicht angezeigt.

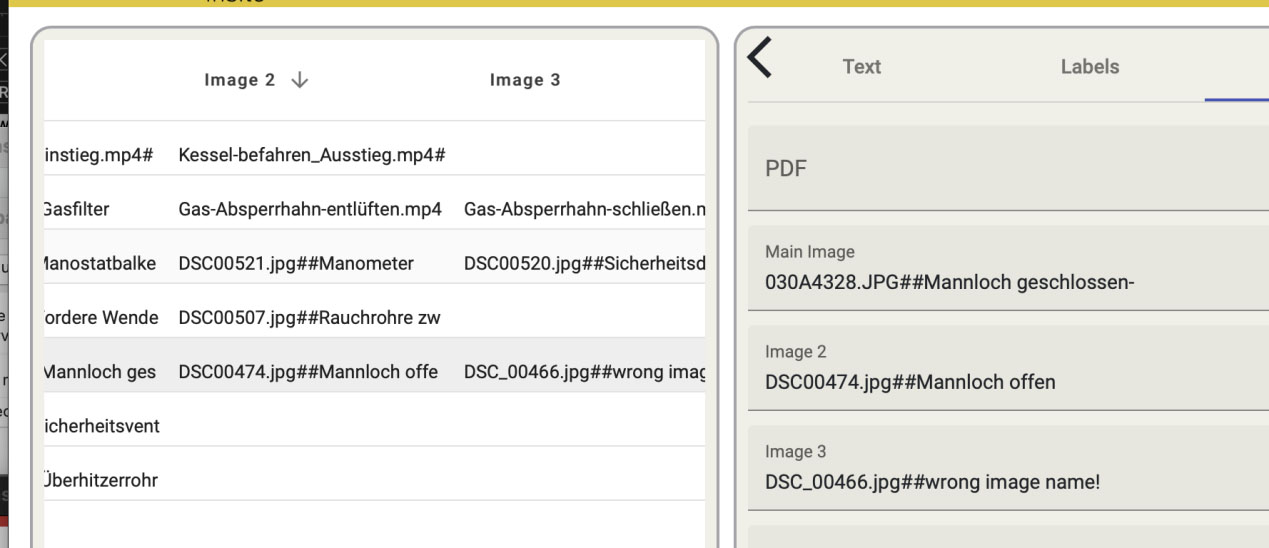
Um mehrere Bilder in einem Produkt einzugeben, geben Sie die genauen Dateinamen in die Ressourcenfelder mit der Bezeichnung Bild 2, Bild 3 usw. ein.
Bild-Etiketten
Um eine Beschriftung unter einem Bild hinzuzufügen, geben Sie den Dateinamen gefolgt von zwei Hashtags ein. Beispiel: my_image.jpeg##this is my first image

Text Formatting in Menu Title and Image Label Fields
Kommas und Apostrophe in den Feldern Menu Title und Bildbeschriftung werden in Ihrer Website nicht korrekt dargestellt. Bitte verwenden Sie die folgenden Formatierungskürzel, um sie zu ersetzen.
Komma (,) = §
Hochkomma (‚) = ª
PDFs
Wenn Sie eine PDF-Ressource in das CMS eingeben, wird unten rechts im Text eine Schaltfläche angezeigt. Wenn Sie auf diese Schaltfläche klicken, wird die PDF-Datei in einer neuen Registerkarte geöffnet.


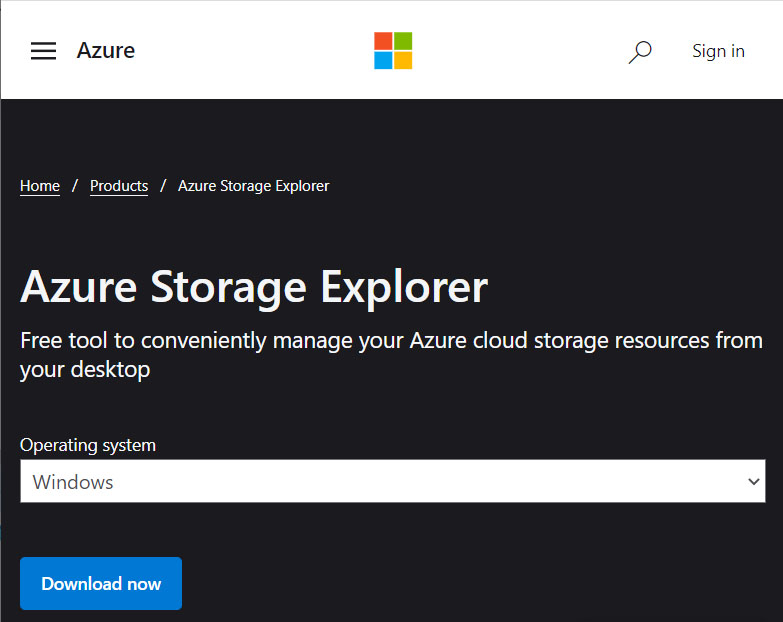
Einrichten Ihres Speicherbereichs (Blob)
Jedem Projekt wird ein Speicherbereich, ein sogenannter Blob, zugewiesen. Um auf diesen zuzugreifen, verwenden Sie Microsoft Azure Storage, das Sie hier herunterladen können.

Folgen Sie einfach den Anweisungen. Sie müssen kein Konto eröffnen, laden Sie einfach die App herunter und starten Sie sie.
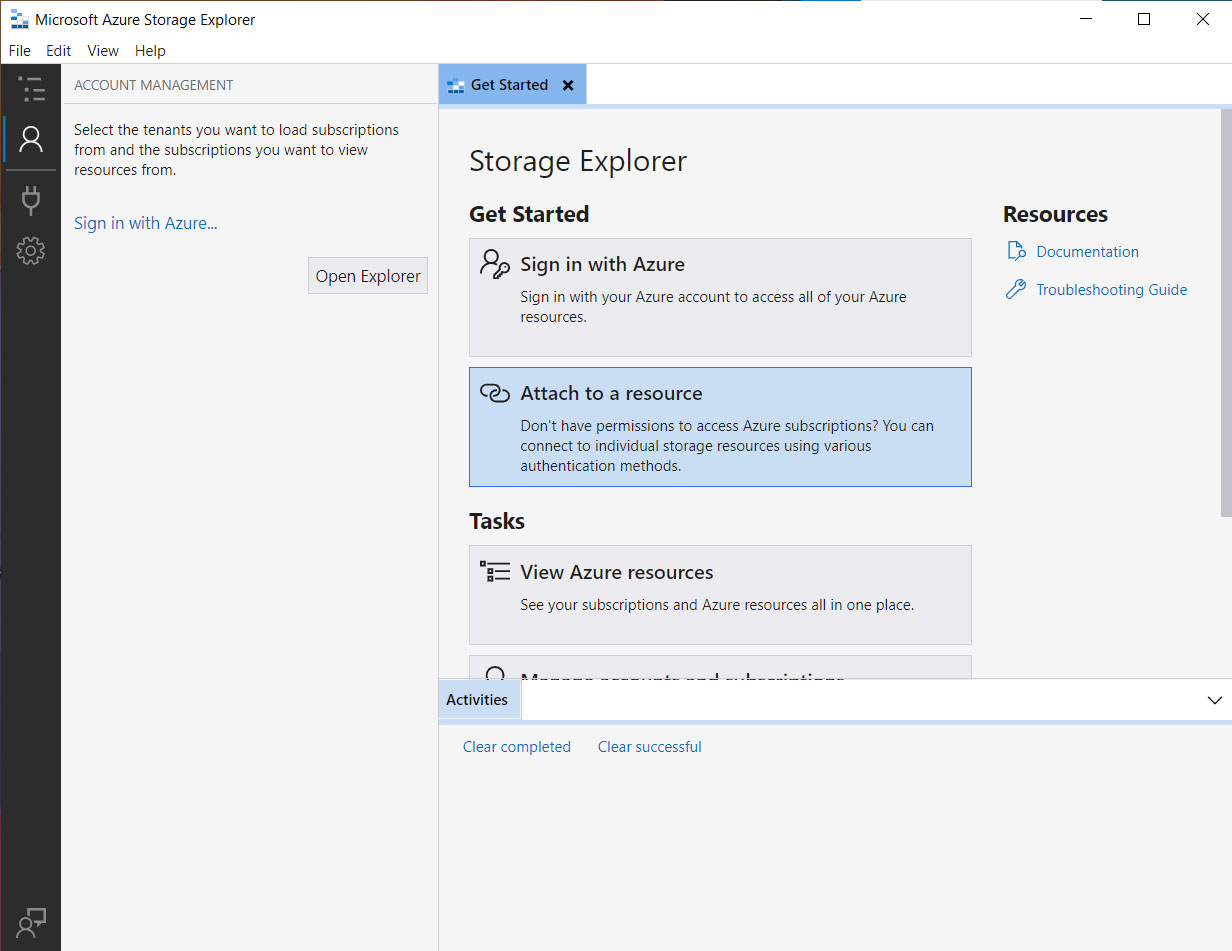
Zugriff auf Ihren Speicherbereich
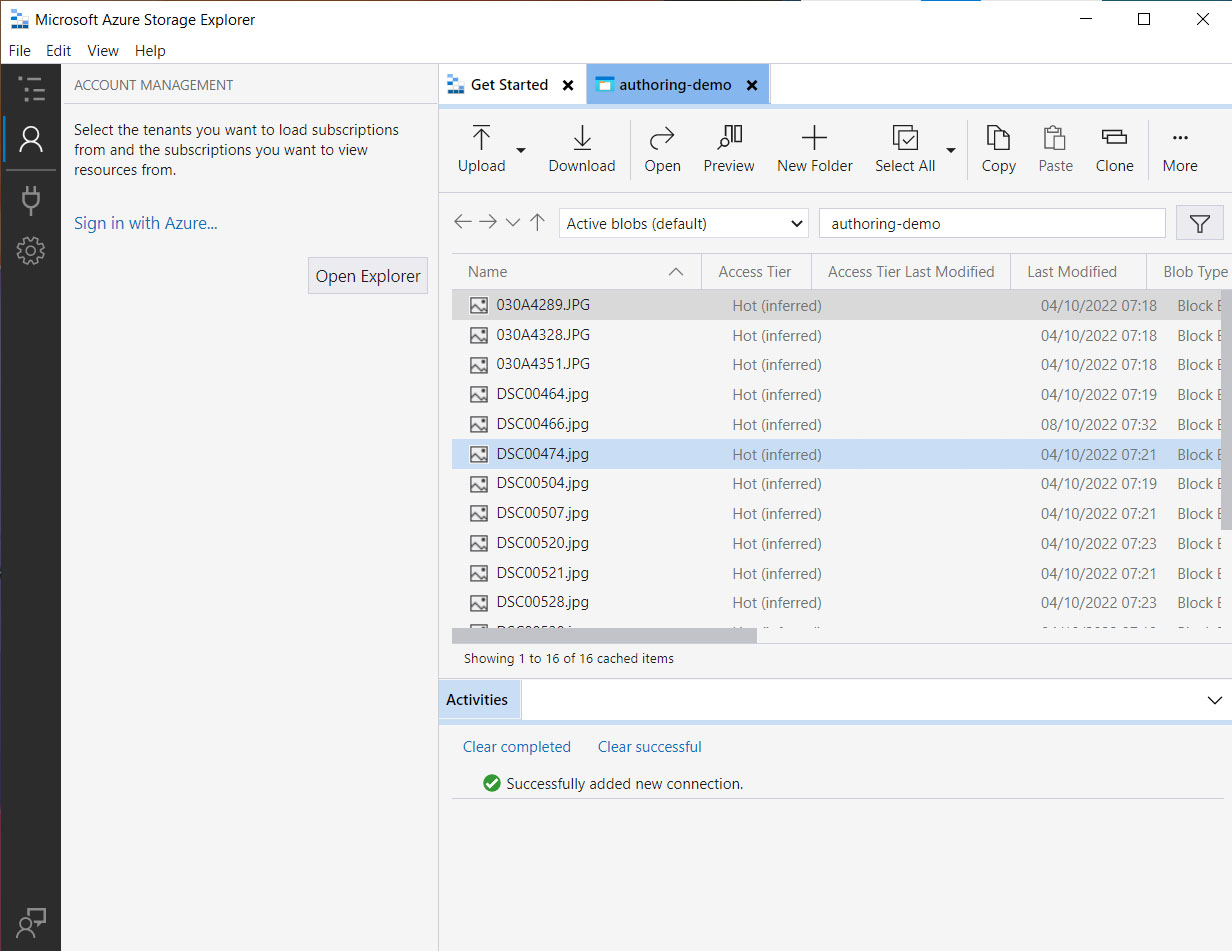
Sie erhalten einen Link per E-Mail, mit dem Sie auf Ihren Speicherbereich oder Blob zugreifen können. Wenn Sie die App zum ersten Mal öffnen, sehen Sie ein Fenster wie dieses. Klicken Sie auf Ressource anhängen oder auf das 2-polige Steckersymbol oben links.


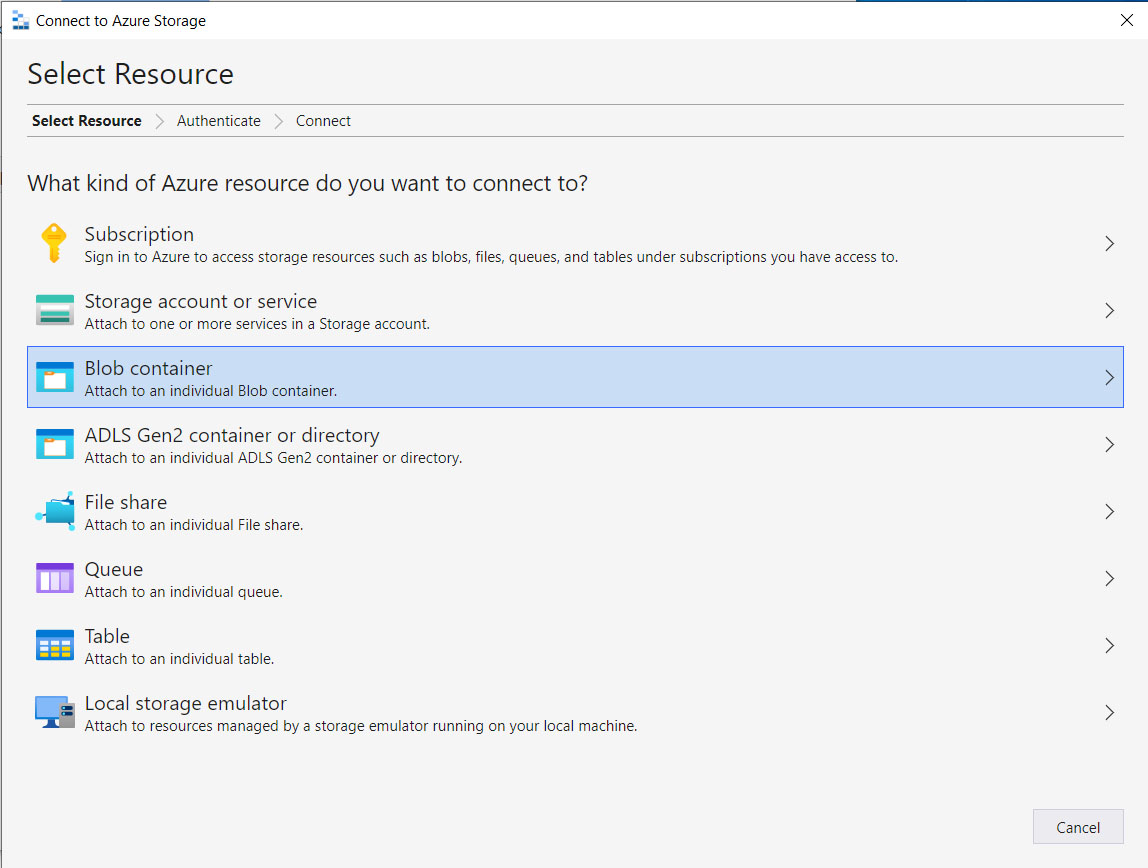
Daraufhin öffnet sich ein Fenster wie dieses – klicken Sie auf Blob-Container.

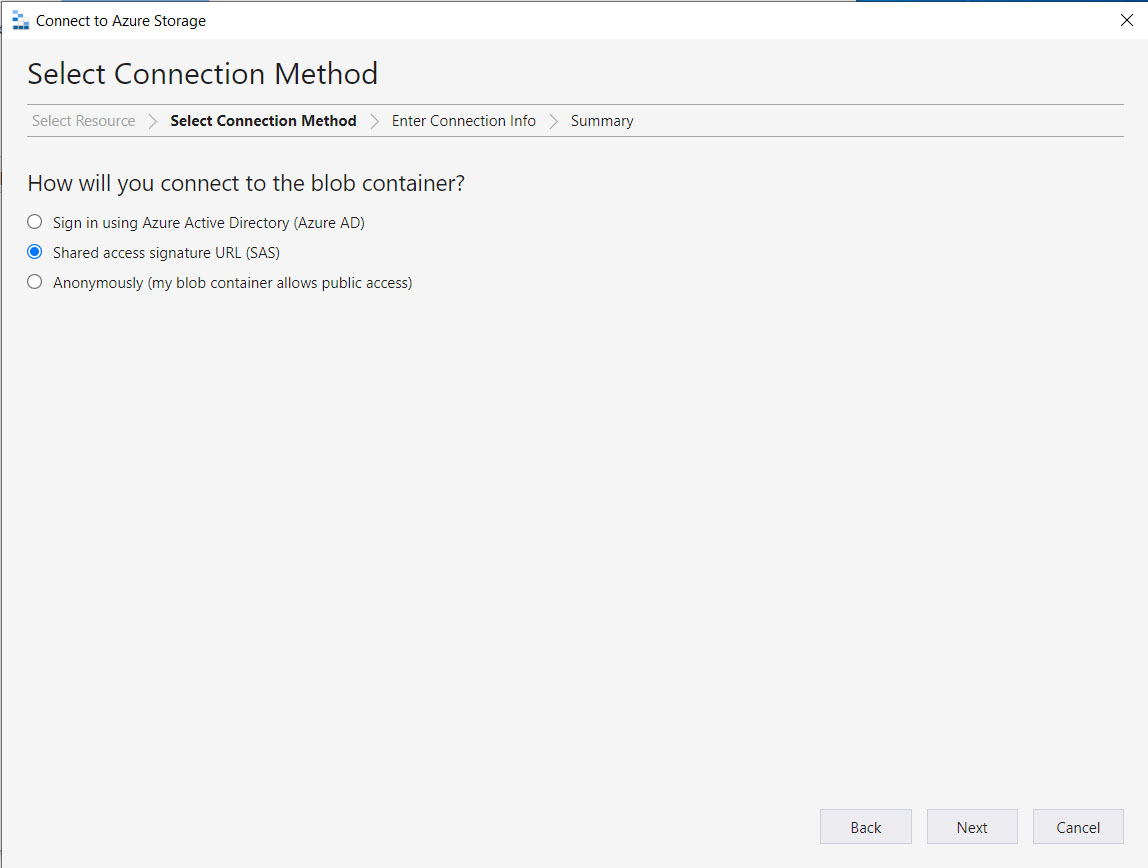
Wählen Sie dann Gemeinsame Zugriffssignatur-URL und klicken Sie auf Weiter.

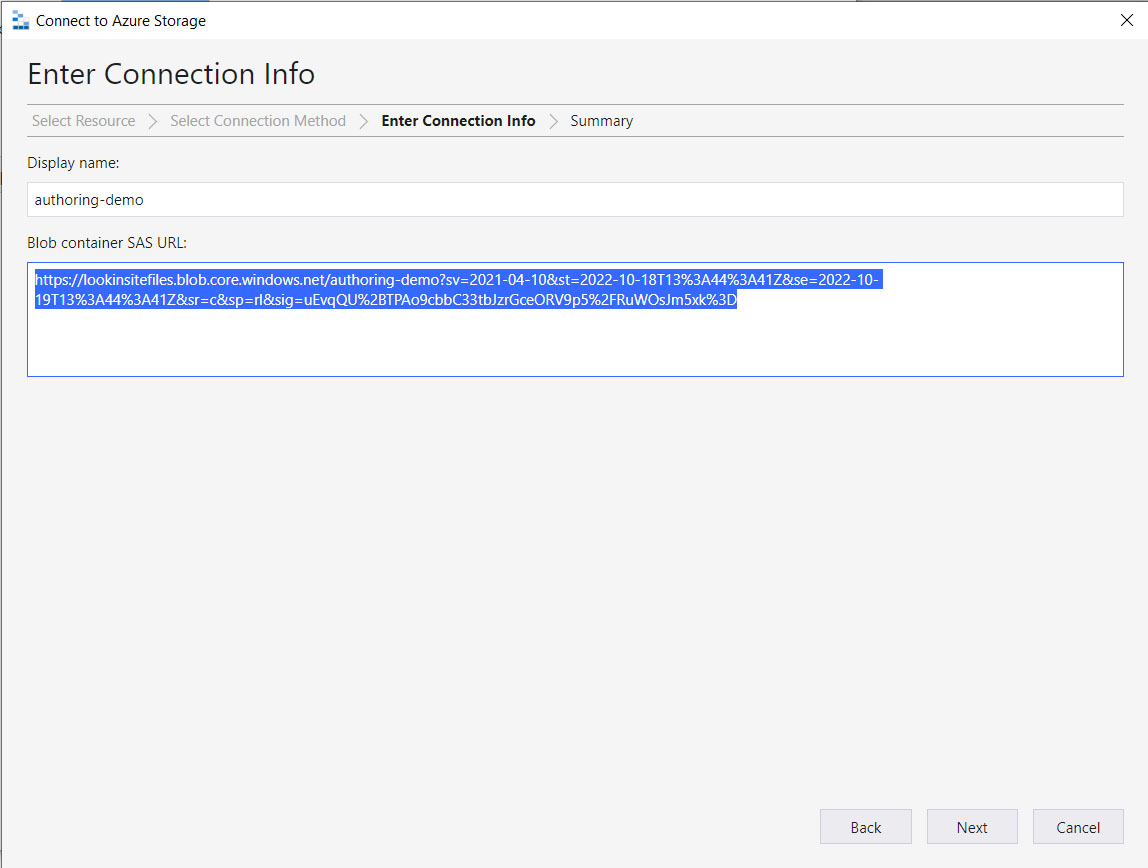
Fügen Sie den Link, den wir Ihnen geschickt haben, in das Feld unten ein und klicken Sie auf Weiter.

Sie gelangen auf eine Bestätigungsseite, auf der Sie die Details überprüfen können, bevor Sie sich mit dem Speicher verbinden.

Wenn Sie auf Verbinden klicken, wird Ihr Speicherbereich geöffnet. Dieser enthält bereits Ressourcen, ist aber möglicherweise noch leer und bereit für das Hinzufügen Ihrer Inhalte.

Sollten Sie Probleme bei der Nutzung Ihres Speichers haben, kontaktieren Sie uns bitte und wir werden dafür sorgen, dass er Ihnen zur Verfügung steht.

Fehlende Ressourcen
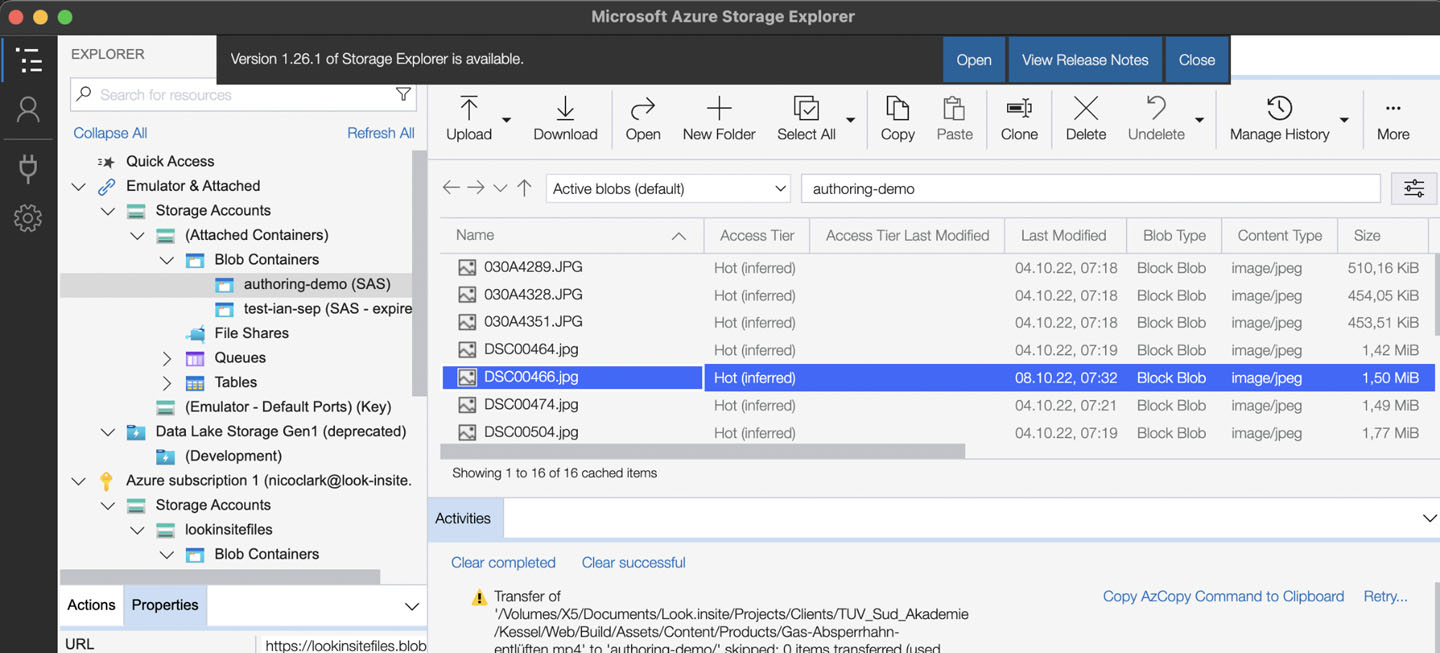
Es ist wichtig, dass der Dateiname genau so geschrieben wird, wie er in Ihrem Speicherbereich erscheint, einschließlich der Endung (z.B. .jpg, .JPG, .png, .mp4). Der Bildname ist eine URL und muss, genau wie eine E-Mail-Adresse, genau geschrieben werden, um korrekt zu funktionieren.
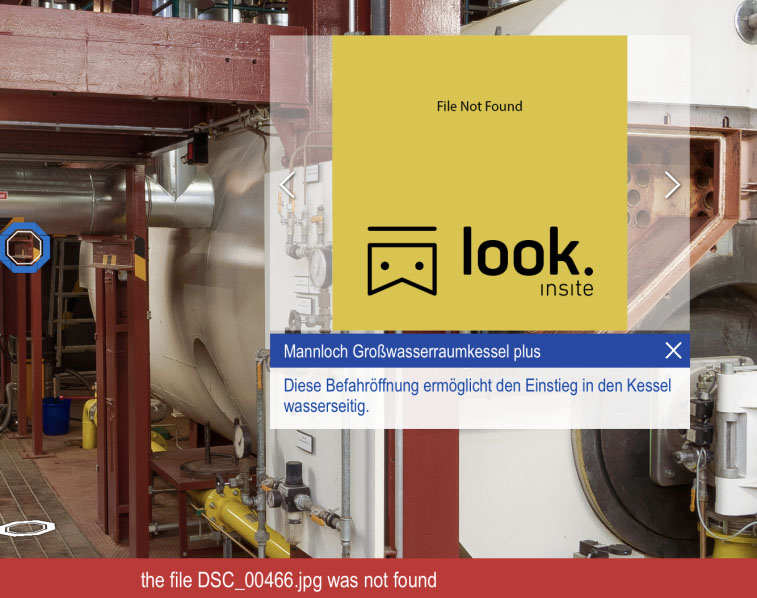
Wenn der im CMS angegebene Dateiname nicht mit dem Namen einer Datei im Speicherbereich übereinstimmt, wird ein Platzhalterbild angezeigt.

Wenn der Platzhalter erscheint, überprüfen Sie bitte die Benennung Ihrer Datei mit dem, was Sie im CMS geschrieben haben.

Sie können hier sehen, dass der Dateiname einen Unterstrich (‚_‘) enthält, der in der eigentlichen Datei nicht vorkommt.

Sonderzeichen in Ressourcennamen
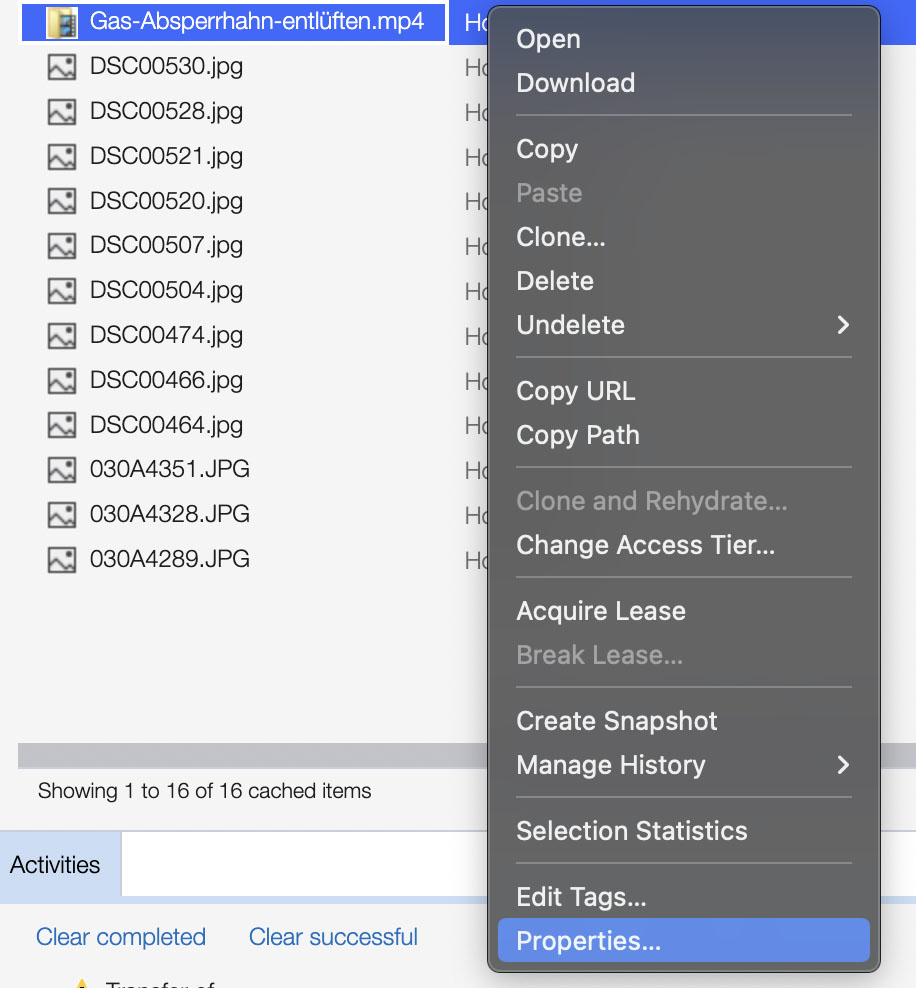
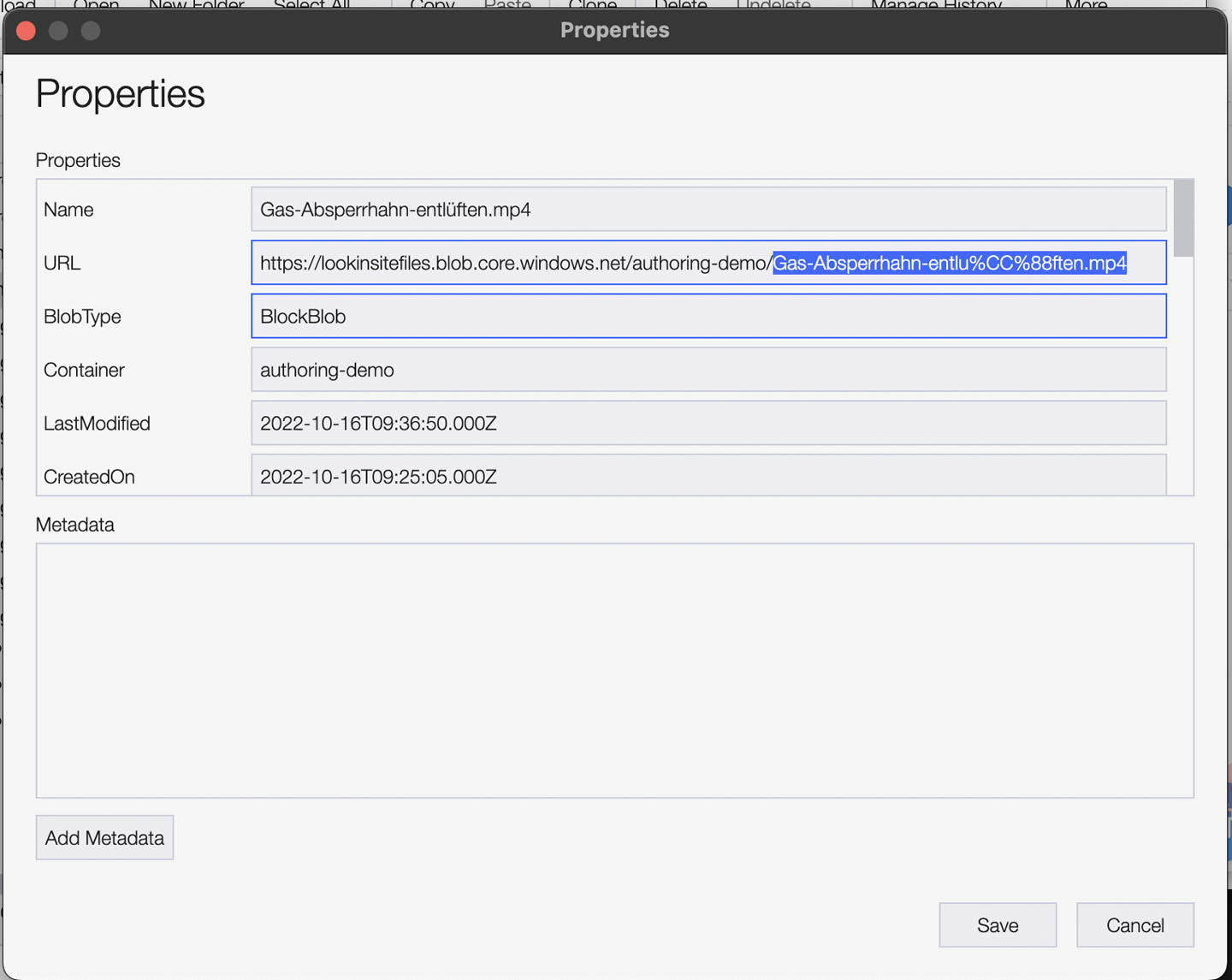
Ähnlich wie bei Webadressen können Umlaute und andere Sonderzeichen zu Problemen führen, wenn sie als Dateinamen verwendet werden. Wenn Sie feststellen, dass ein Bild fehlt, kann das daran liegen, dass die Sonderzeichen automatisch durch das Speicherprogramm ersetzt wurden. Um dies zu überprüfen, klicken Sie im Storage Explorer mit der rechten Maustaste auf die Datei und sehen Sie sich ihre Eigenschaften an.

Wie Sie hier sehen können, ist das ‚ü‘ durch einen komplizierten Code ersetzt worden. Sie können diesen hervorgehobenen Text entweder in das CMS kopieren oder die Bilddatei durch eine ersetzen, die keine Sonderzeichen enthält.

Text Formatting in Menu Title and Image Label Fields
Kommas und Apostrophe in den Feldern Menu Title und Bildbeschriftung werden in Ihrer Website nicht korrekt dargestellt. Bitte verwenden Sie die folgenden Formatierungskürzel, um sie zu ersetzen.
Komma (,) = §
Hochkomma (‚) = ª
Vor-Ort-Authoring

Online-Authoring
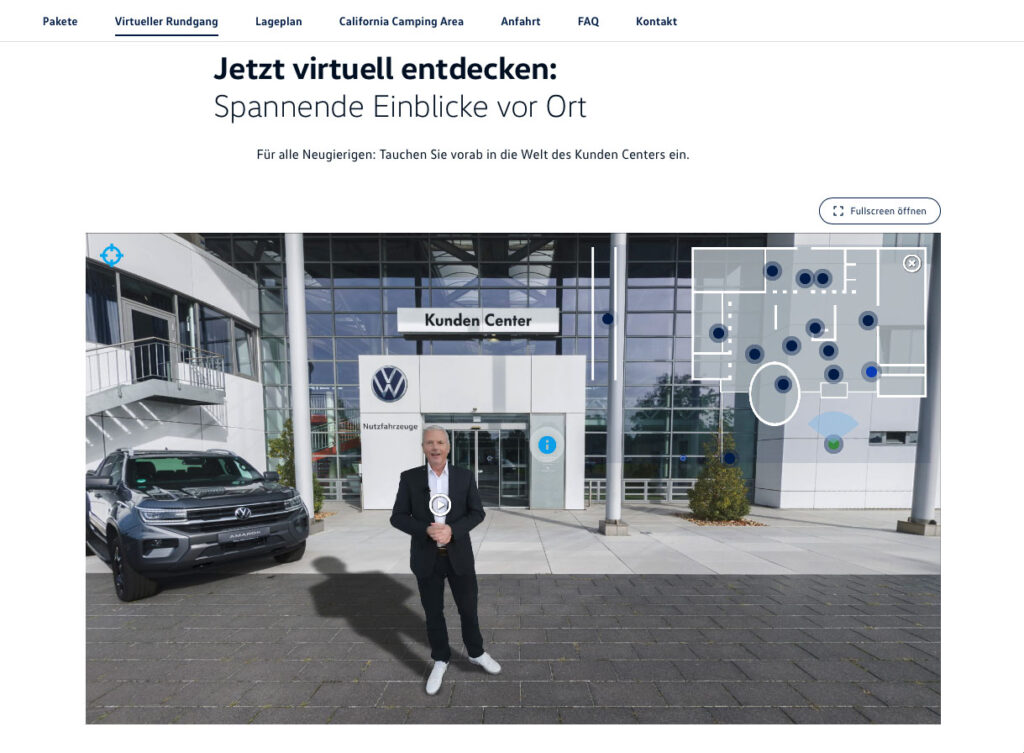
Die Elemente, die Sie in unserem Content Management System erstellt haben, enthalten detaillierte Informationen über tatsächliche Objekte oder Bereiche in einem Raum, die fotografiert oder in 3D erstellt wurden. Sie erscheinen als schwebende Text-, Bild- und/oder Videopaneele innerhalb der 3D-Simulation. Wir nennen diese Info-Objekte.
In-Site Authoring definiert den Hotspot oder Live-Bereich im 3D-Raum, der bei einem Klick die Anzeige eines Produkts auslöst. Normalerweise erscheint neben dem Objekt ein Produktfenster, das Text, Bilder, PDFs, Videos oder sogar Links zu anderen Websites anzeigt.
Mit den Autorenwerkzeugen von Insites können Sie von der Website aus festlegen, wo sich dieses Objekt im 3D-Raum befindet. Dasselbe Objekt kann von mehreren Blickwinkeln aus sichtbar sein oder es kann mehr als einen geben, so dass es oft notwendig ist, denselben Hotspot von mehreren Blickwinkeln aus zu definieren.
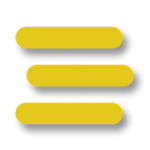
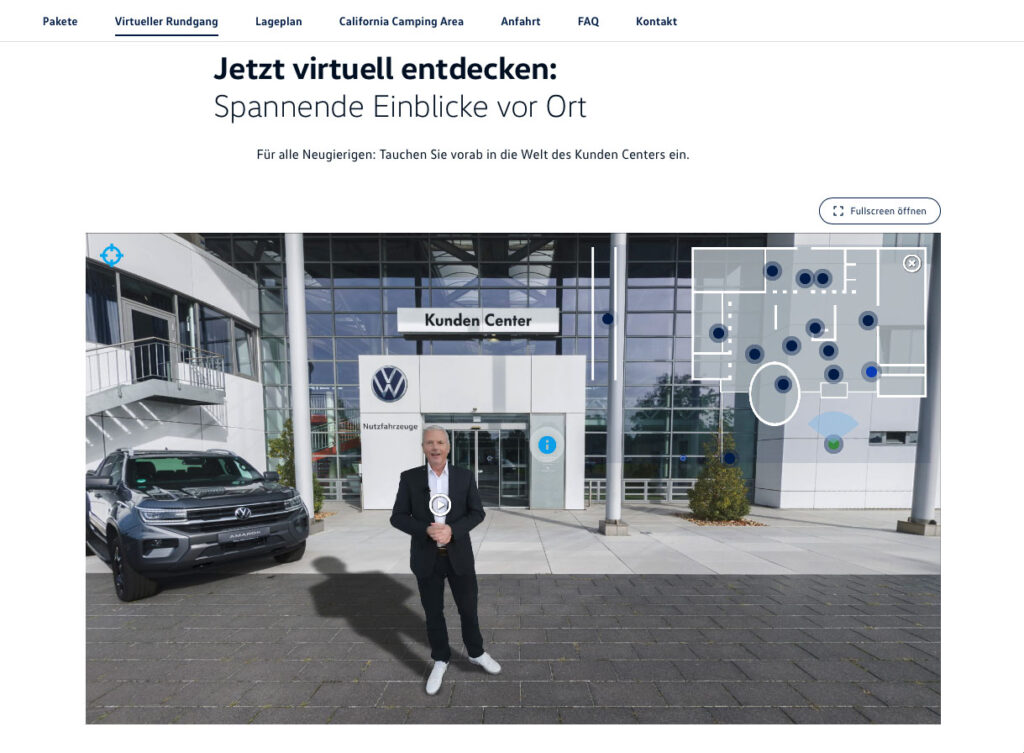
Aufrufen des Autorenmodus
Wenn Sie ein neues Insites-Projekt erstellen, haben Sie für einen bestimmten Zeitraum Zugang zu den Autorentools und dem Content Management System. Während dieses Zeitraums können Sie bei jedem Zugriff auf Ihr Projekt in den Autorenmodus wechseln.

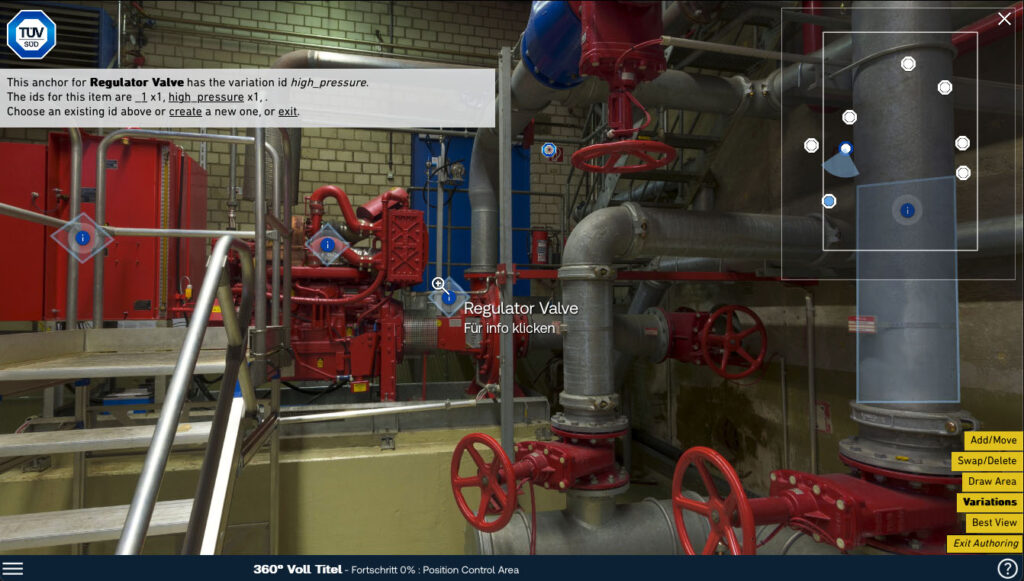
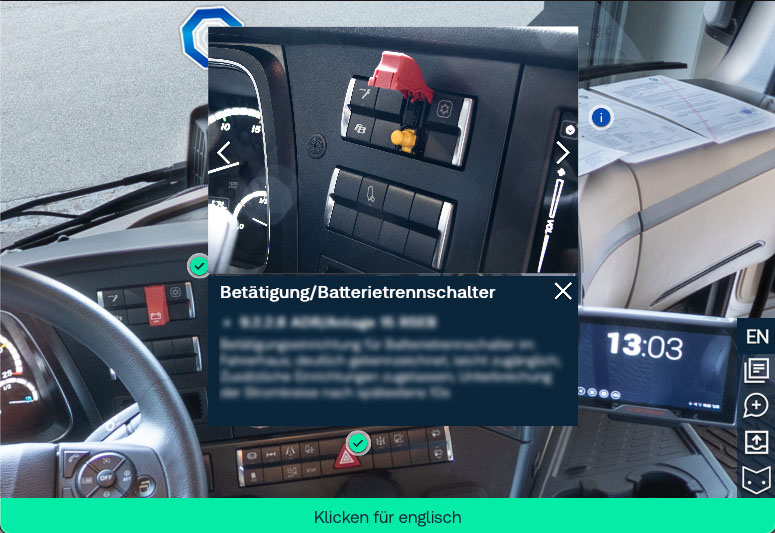
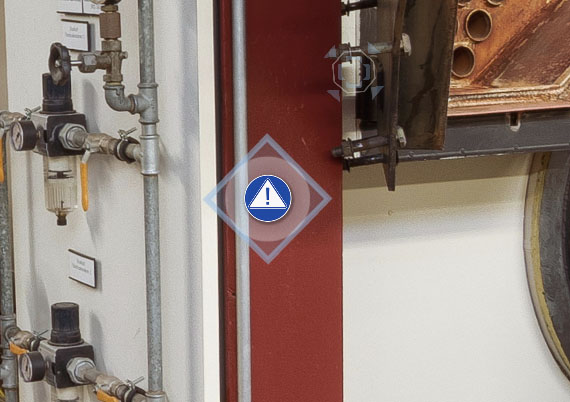
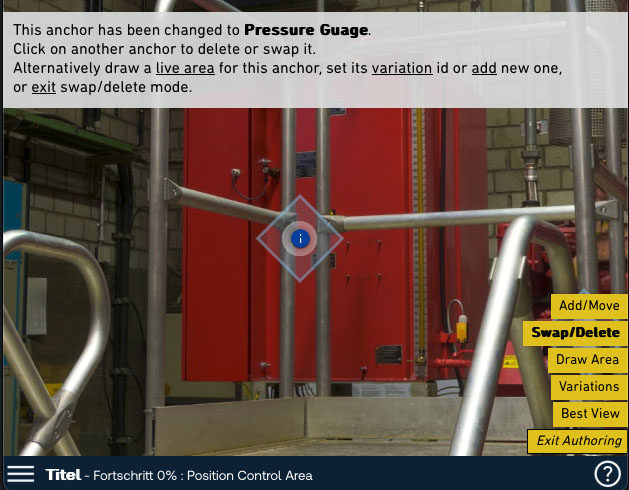
Sie erkennen den Authoring-Modus an der gelben Schaltfläche in der rechten unteren Ecke. Wenn Sie auf diese Schaltfläche klicken, öffnen sich Optionen zum Hinzufügen und Bearbeiten von Hotspots in der 3D-Umgebung. Im Autorenmodus werden alle interaktiven Hotspots mit einer hellblauen Umrandung hervorgehoben, um anzuzeigen, dass sie bearbeitet werden können.

Um die Website so zu sehen, wie ein Endbenutzer sie sehen würde, verlassen Sie einfach den Autorenmodus, und Sie können die Funktionalität so testen, wie sie nach der Veröffentlichung aussehen wird.

Hinzufügen und Platzieren von Hotspots
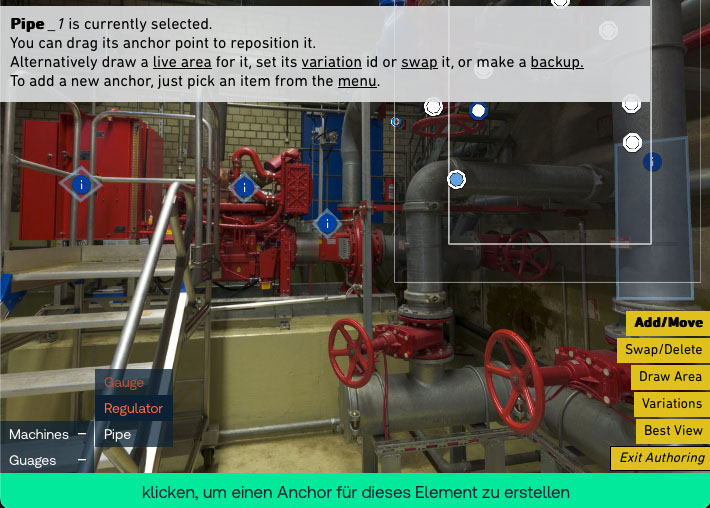
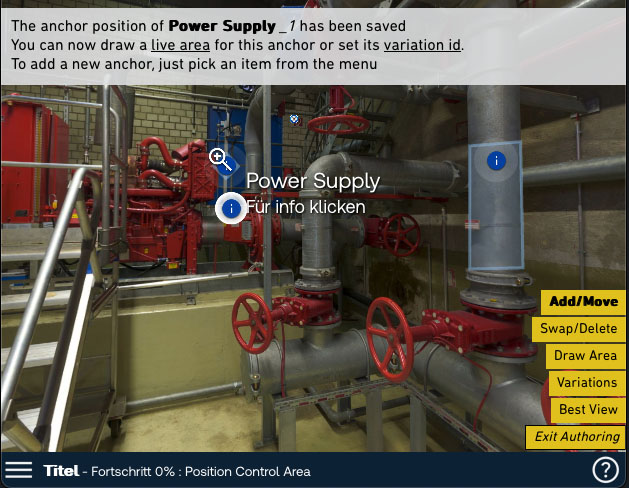
Um einen Hotspot zu Ihrer Szene hinzuzufügen, öffnen Sie das Bearbeitungswerkzeug, indem Sie auf die Schaltfläche Authoring klicken. Es wechselt automatisch in den Modus Hinzufügen/Verschieben. Wählen Sie dann im Menü unten rechts das Produkt aus, das Sie zu dieser Ansicht hinzufügen möchten.

Ihr neuer Hotspot wird automatisch in der Mitte des Bildschirms platziert. Sie können ihn dann in die gewünschte Position ziehen.

Um den Hotspot zu verschieben, klicken und ziehen Sie ihn einfach. Wenn Sie im Modus Hinzufügen/Verschieben den Mauszeiger über einen Hotspot bewegen, können Sie ihn an eine neue Position ziehen. Wenn Sie bereits einen aktiven Bereich gezeichnet haben, wird dieser zurückgelassen, aber wenn er sich über einer Rautenform befindet, wird er mitgenommen.


Löschen oder Austauschen eines Hotspots
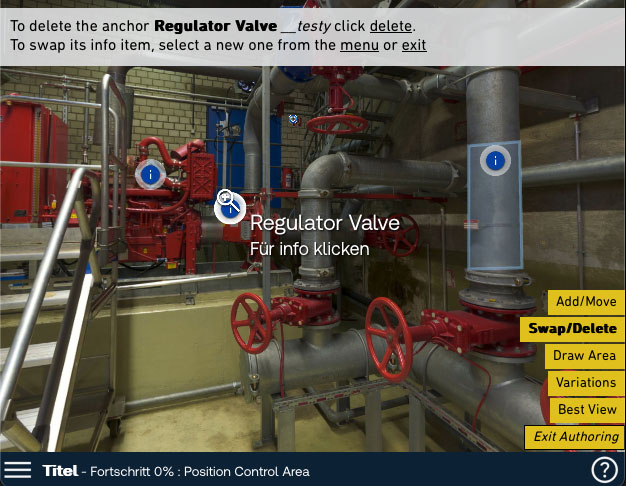
Wenn Sie einen Hotspot entfernen möchten, klicken Sie im Autorenmodus auf die Schaltfläche Tauschen/Löschen und dann auf den Hotspot, den Sie löschen möchten.

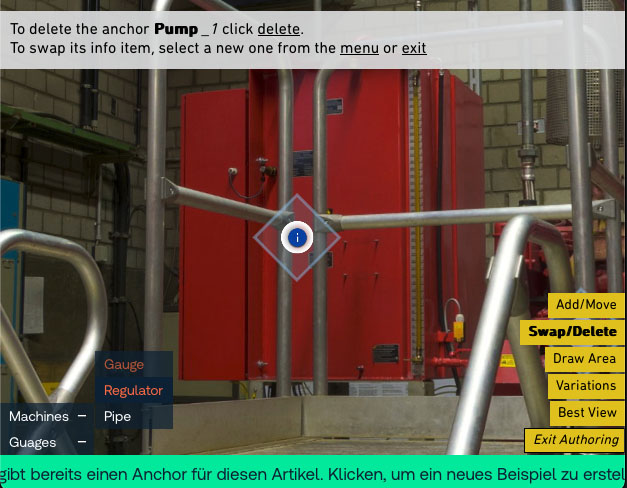
An dieser Stelle haben Sie die Wahl, den Hotspot vollständig zu löschen oder ihn gegen ein anderes Info-Element auszutauschen. Wenn Sie ihn löschen möchten, klicken Sie einfach im Textfeld auf Löschen. Wenn Sie ihn gegen einen anderen austauschen möchten, öffnen Sie das Menü und wählen Sie ein anderes Info-Objekt.



Variationen & Beispiele

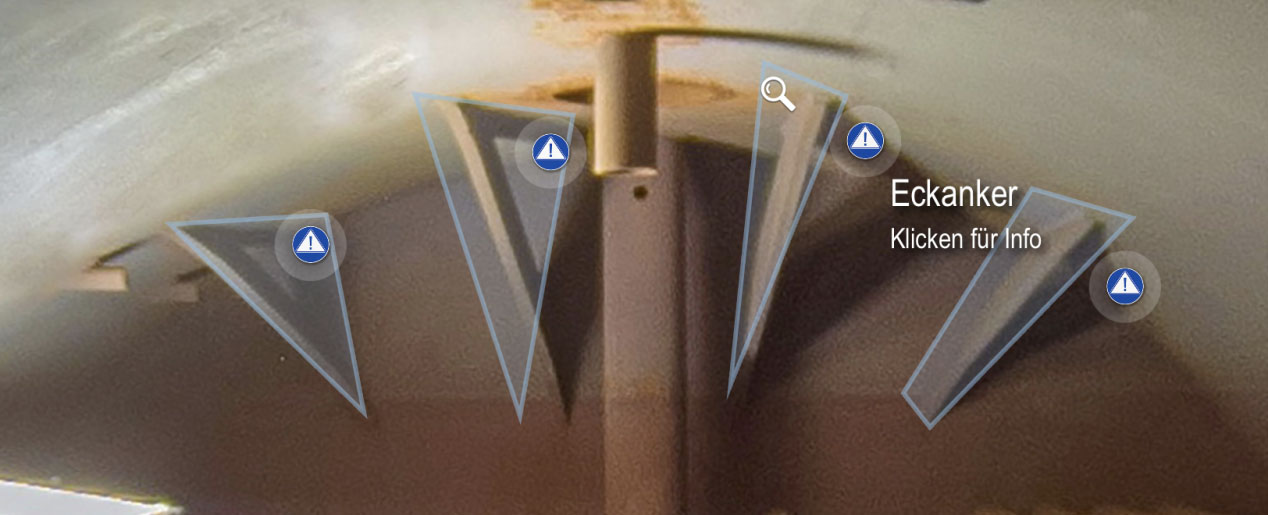
Info-Artikel können denselben Inhalt haben, aber in verschiedenen Varianten oder Situationen erscheinen, oder es kann mehr als eine Darstellung eines Produkts in derselben Ansicht geben. Wir bezeichnen diese Situationen als Variationen.

Wenn Sie sich diese Beispiele auf der veröffentlichten Website ansehen, werden Sie feststellen, dass es eine Option gibt, ein anderes Beispiel auszuwählen. Diese Beispiele können in verschiedenen Ansichten oder in der gleichen Ansicht vorhanden sein.

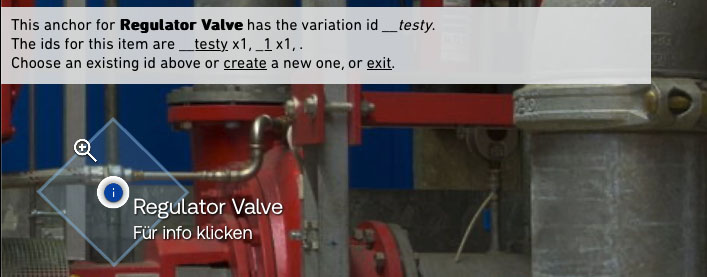
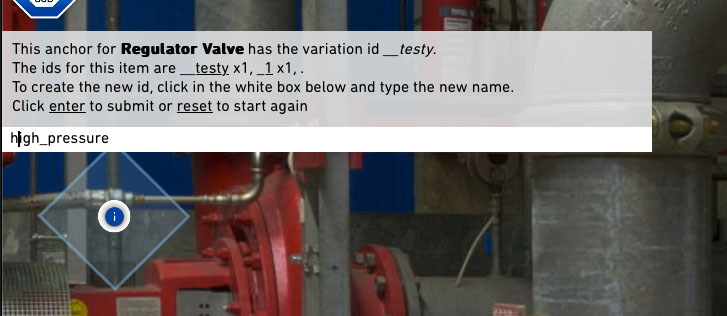
Um eine Variation zu erstellen, klicken Sie auf die Registerkarte Variationen und wählen dann den spezifischen Hotspot des Infoartikels, den Sie bearbeiten möchten, durch Anklicken aus. Sie haben dann die Wahl, entweder eine neue Variation zu erstellen oder diesem Hotspot eine bestehende Variation zuzuweisen.

Der Assistent hilft Ihnen bei der Erstellung Ihrer neuen Variante. Sie haben jederzeit die Möglichkeit, den von Ihnen eingegebenen Namen zu bearbeiten oder den gesamten Prozess zu beenden, wenn er nicht korrekt ist. Sie können jederzeit wieder von vorne beginnen.


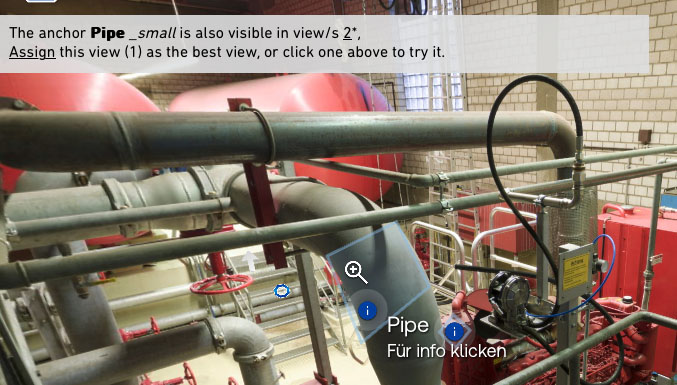
Den besten Blickwinkel für eine Information finden
Wenn Sie ein Info-Objekt aus dem Menü auswählen, muss es mit einem bestimmten Blickwinkel verknüpft sein. In manchen Fällen kann das Element im Rahmen zu klein erscheinen oder teilweise verdeckt sein. Mit der Funktion Beste Ansicht können Sie die optimale Perspektive für jedes Info-Objekt festlegen und so für klare Sicht sorgen.

Wenn Ihr Projekt Variationen enthält, müssen Sie für jede eine Beste Ansicht festlegen, damit beim Wechsel zwischen den Beispielen immer die relevanteste Perspektive angezeigt wird. Der Authoring-Assistent vereinfacht diesen Prozess – wählen Sie einfach die Beste Ansicht aus und folgen Sie den Anweisungen Schritt für Schritt.
Veröffentlichen und Pflegen Ihrer Insite
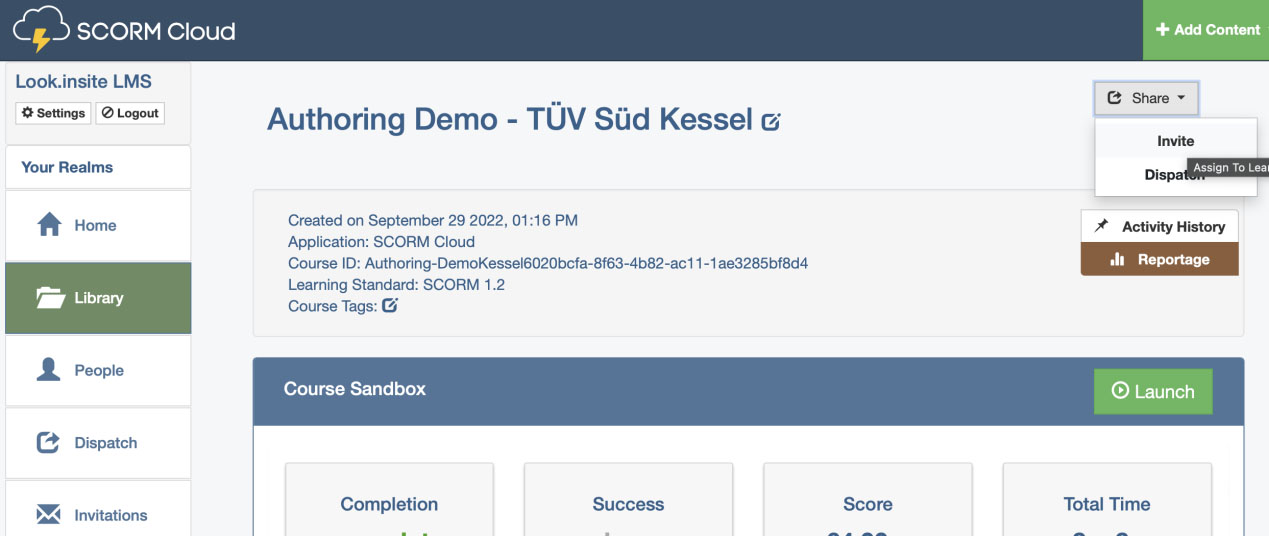
Lieferung
Wir bieten Ihnen über unser LMS Zugang zu Ihrer Website, um sie zu erstellen. Wenn Sie mit dem Ergebnis zufrieden sind, müssen Sie uns nur noch Bescheid geben. Wir fassen dann alle Inhalte zu einem in sich geschlossenen Datenpaket zusammen, das wir für Sie veröffentlichen können oder das Sie auf Ihren eigenen Server oder ein anderes LMS stellen können.

Bearbeitung und Updates

Ihr Insite ist für die Ewigkeit gebaut, aber Dinge ändern sich. Mit unseren Wartungspaketen können Sie Bearbeitungszyklen im Voraus planen, in denen Sie Ihre Inhalte aktualisieren können, und auch von den neuesten Entwicklungen unserer Plattform profitieren. Bitte kontaktieren Sie uns für weitere Details.
Wir wünschen Ihnen viel Spaß beim Erstellen Ihrer Insites!